
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
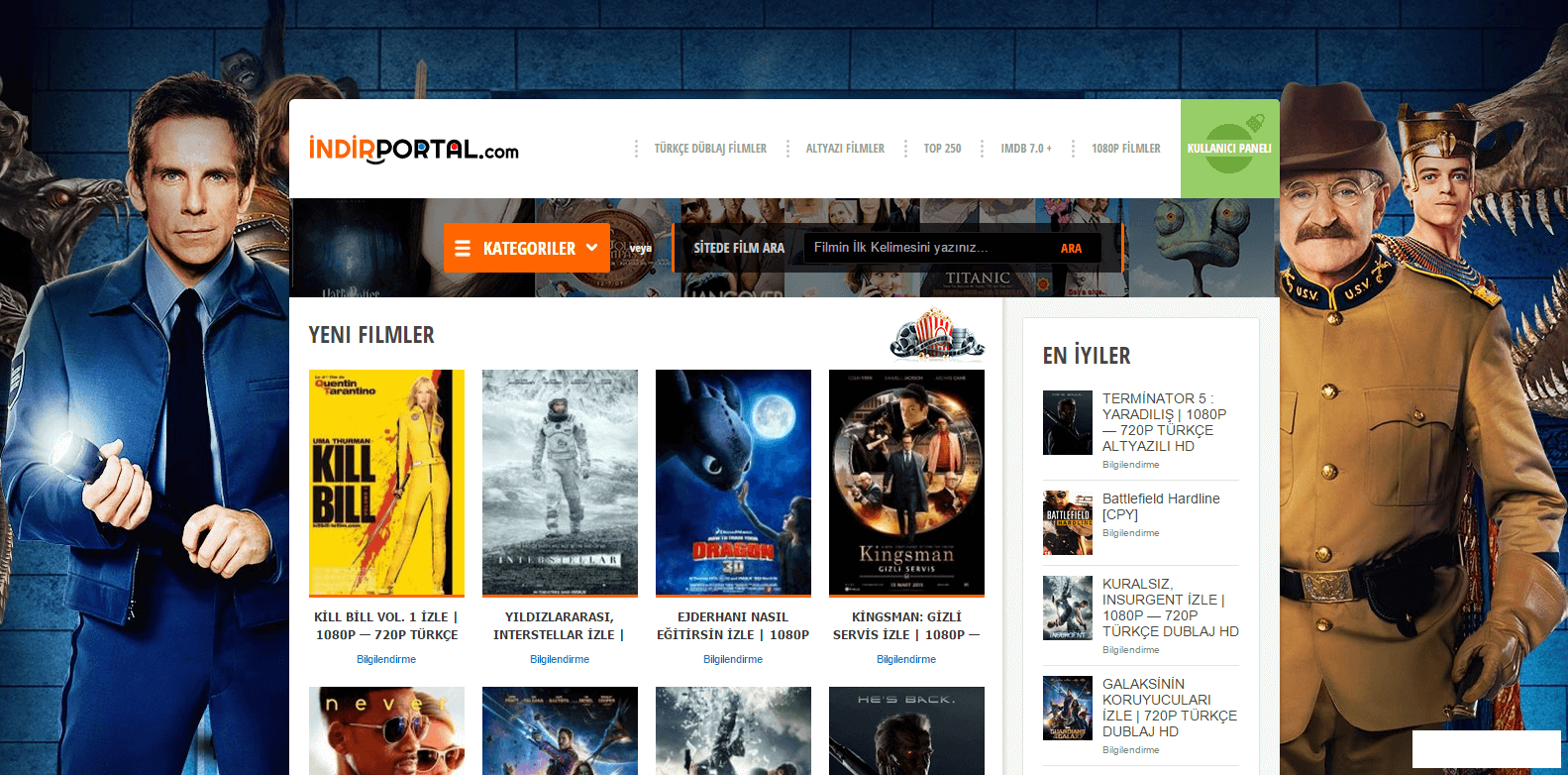
Movie Goovie - 10.5

Tema Adı
Movie GoovieTema Yapımcısı
RedissxTürkçe Çeviri
YebatsEkleyen
YebatsHTML Versiyon
HTML 5
Validasyon SağlanmadıCSS Versiyon
CSS 3.0
Validasyon SağlanmadıUyumlu Tarayıcılar
Internet Explorer,Mozilla,Opera,Yandex,Chrome
Uyumlu Versiyonlar
10.5
10.5
3 Değerlendirme
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.





