Data List v1.0
- Açıklamalar
- Yenilikler
- Versiyon Tarihçesi
- Versiyon Uyumluluğu
- Video
Data List Modülü Hakkında
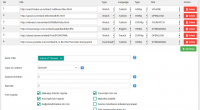
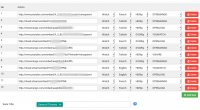
Modül ilave alanlara benzer bir prensip ile çalışır. Farkı ise belirlenen yapıdaki alanlarda bir makale için birden fazla kullanılabilmesi. Modülün yapılış amacını ile ilgili bir örnek verecek olursak; Bir film veya dizi siteniz var. Film için birden fazla alternatif indirme veya izleme için URL giriyorsunuz. Bunun yanında o URL ye ait ekstra bilgiler... dil, site vb. var. Bu alanlardan makale için istediğiniz kadar ekleyip kullanabiliyorsunuz. Burada DLE'nin kendi sunduğu ilave alanları kullanınca satır satır girseniz bile farklı bir formatta gösteremeyeceğiniz için işinize yaramayacaktır. Veya bunu yapmak için ekstra olarak sistemi düzenlemeniz gerekecektir. Ekran görüntüsünden bakınca çalışma mantığı daha kolay anlaşılacaktır.
Yine DLE'nin ilave alanlarından ayrıldı bir nokta ise sadece fullstory.tpl de çalışması. Modül verileri veritabanında ayrı bir tabloda makale id'sini referans alarak tutuyor.
Modül Ayarları
Modül bir admin panele sahip değil. Çünkü yapılacak tek ayar alanları belirlemek bu da sürekli olarak yapılacak, fazla ayrıntı içeren bir işlem olmadığı için ilk sürümde es geçildi.
Ayarlamaları engine/data/datalist.conf.php dosyasından yapabilirsiniz.
Modül ile birlikte örnek alanlar gelecektir.
URL: Alan başlığı
5: Alan genişliği ( Toplam genişlik 11'den fazla olması durumunda alt satıra geçer )
-----
type: Alan adı ( Select alanı )
Type: Alan başlığı
1: Alan genişliği
[]: Seçenekler ( php array ), "kaydedilecek" => "gösterilecek", yapısında.
Dizinin son elemanı "Watch" bu da varsayılan olarak seçilecek alan.
Tüm örnekleri modül kurulumu sonrasında göreceksiniz. Kullanımı gayet basit.
Modülün Kullanımı
Modül kurulum ve ayarlamalarından sonra fullstory.tpl dosyasına eklemeler yaparak kullanmaya başlayabilirsiniz.
Satır şablonu:
Notlar
Modül ilave alanlara benzer bir prensip ile çalışır. Farkı ise belirlenen yapıdaki alanlarda bir makale için birden fazla kullanılabilmesi. Modülün yapılış amacını ile ilgili bir örnek verecek olursak; Bir film veya dizi siteniz var. Film için birden fazla alternatif indirme veya izleme için URL giriyorsunuz. Bunun yanında o URL ye ait ekstra bilgiler... dil, site vb. var. Bu alanlardan makale için istediğiniz kadar ekleyip kullanabiliyorsunuz. Burada DLE'nin kendi sunduğu ilave alanları kullanınca satır satır girseniz bile farklı bir formatta gösteremeyeceğiniz için işinize yaramayacaktır. Veya bunu yapmak için ekstra olarak sistemi düzenlemeniz gerekecektir. Ekran görüntüsünden bakınca çalışma mantığı daha kolay anlaşılacaktır.
Yine DLE'nin ilave alanlarından ayrıldı bir nokta ise sadece fullstory.tpl de çalışması. Modül verileri veritabanında ayrı bir tabloda makale id'sini referans alarak tutuyor.
Modül Ayarları
Modül bir admin panele sahip değil. Çünkü yapılacak tek ayar alanları belirlemek bu da sürekli olarak yapılacak, fazla ayrıntı içeren bir işlem olmadığı için ilk sürümde es geçildi.
Ayarlamaları engine/data/datalist.conf.php dosyasından yapabilirsiniz.
Modül ile birlikte örnek alanlar gelecektir.
'url' => [ "URL", "5" ],
'type' => [ "Type", "1", [ "" => "- Select -", "Watch" => "Watch", "Download" => "Download" ], "Watch" ],
'host' => [ "Site", "2", [ "" => "- Select -", "STREMANGO" => "STREMANGO", "OPENLOAD" => "OPENLOAD", "VSHARE" => "VSHARE", "YOUWATCH" => "YOUWATCH" ] ],
URL: Alan başlığı
5: Alan genişliği ( Toplam genişlik 11'den fazla olması durumunda alt satıra geçer )
-----
type: Alan adı ( Select alanı )
Type: Alan başlığı
1: Alan genişliği
[]: Seçenekler ( php array ), "kaydedilecek" => "gösterilecek", yapısında.
Dizinin son elemanı "Watch" bu da varsayılan olarak seçilecek alan.
Tüm örnekleri modül kurulumu sonrasında göreceksiniz. Kullanımı gayet basit.
Modülün Kullanımı
Modül kurulum ve ayarlamalarından sonra fullstory.tpl dosyasına eklemeler yaparak kullanmaya başlayabilirsiniz.
Satır şablonu:
[data-row] ... [/data-row]{lang}
{type}
{quality}
{host}
{url}<ul>
[data-row]
<li>
<b>{lang}</b> |
<b>{type}</b> |
<b>{quality}</b> |
<b>{host}</b> |
<button data-src="{url}" onclick="watch(this);return false">İzle</button>
</li>
[/data-row]
</ul>Notlar
- Modül sadece admin panelden konu eklerken ve düzenlerken kullanılabilir.
- DLE'nin ilave alanlarından tamamen bağımsızdır.
- Veriler data_list tablosunda tutulur.
- Link Checker modülü ile uyumludur. Yani url adında kullandığınız alanlardaki değerleri otomatik olarak kontrol ettirebilirsiniz.
Version: 1.0 ( 06.03.2018 )
- İlk Sürüm
Version: 1.0 ( 06.03.2018 )
- İlk Sürüm
1.0 DLE 12.1, 12.0
Malesef bu içerik için video bulunmuyor.
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.