Siteye Eklenen Resimleri Olduğundan Daha Kaliteli Gösterin (Küçük Bir CSS Kodu)
Herkese merhabalar. Çoğu Webmaster için siteye eklenen resimlerin boyutları sayfa açılma hızını, sunucu disk alanını, ve trafiği olumsuz yönde etkilemektedir. Bu nedenle resimleri mümkün mertebe optimize ederek çözünürlüğü düşürü öyle yükleriz. Optimize ettiğimiz resimler haliyle orjinali kadar net görünmeyecektir.
Yukarıda belirttiğimiz olumsuzlukları önemli ölçüde iyileştiren küçük bir CSS kodu resimler üstünde herhangi bir oynama vb işlem yapmadan sadece bulunduğu konumda olduğundan daha doygun görünmesini sağlıyor bunun dışında resimlere herhangi bir müdahale söz konusu değil...
Diyelim sitenizin sağ kısmında Popüler haberler bloğunuz Resim ve altında başlık ile gösteriliyor. ilgili bloğun Class'larını yine ilgili CSS dosyası içinde buluyoruz
örnek benim sağ bloğumdaki resimleri
Sytles.css Çekiyor
Styles.css dosyasımı bir editörle açıyorum (Notepad++ olabilir)
Açtığım CSS dosyamın içinde ilgili Class'ları buluyorum. Aşşagıda eklediğim kod kısmında yer alıyor.
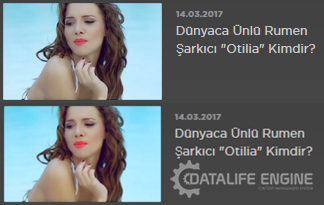
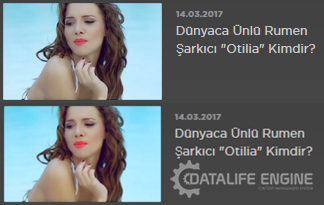
Yukarıdaki normal hali. Hemen kodların bitimine şu basit doygunluk kodunu ekliyorum
Ve kodu eklediğim class'ın tamamı.
Artık resimler olduğundan daha kaliteli görünecektir. Fark gözle görülür derecede.

Not: Bahsini ettiğimiz koddaki 1.4 değeri doygunluk derecesini ayarlar, sayıyı yükseltirseniz doygunluk artar ve abartılı olur. Ben 1.4 de karar kılmıştım tercih sizin. Konu basit mevzu uzun oldu kusura kalmayın bilmeyenler için açıklayıcı olmaya çalıştığımdan. Kolay gelsin
Yukarıda belirttiğimiz olumsuzlukları önemli ölçüde iyileştiren küçük bir CSS kodu resimler üstünde herhangi bir oynama vb işlem yapmadan sadece bulunduğu konumda olduğundan daha doygun görünmesini sağlıyor bunun dışında resimlere herhangi bir müdahale söz konusu değil...
Diyelim sitenizin sağ kısmında Popüler haberler bloğunuz Resim ve altında başlık ile gösteriliyor. ilgili bloğun Class'larını yine ilgili CSS dosyası içinde buluyoruz
örnek benim sağ bloğumdaki resimleri
Sytles.css Çekiyor
Styles.css dosyasımı bir editörle açıyorum (Notepad++ olabilir)
Açtığım CSS dosyamın içinde ilgili Class'ları buluyorum. Aşşagıda eklediğim kod kısmında yer alıyor.
.story_line .image { float: left; width: 159px; height: 97px; border-radius: 1%; margin-right: 4%; background-color: #FFF; position: relative; box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.1); -webkit-box-shadow: inset 0 0 0 1px rgba(0,0,0,0.1); }
Yukarıdaki normal hali. Hemen kodların bitimine şu basit doygunluk kodunu ekliyorum
-webkit-filter: saturate(1.4);Ve kodu eklediğim class'ın tamamı.
.story_line .image { float: left; width: 159px; height: 97px; border-radius: 1%; margin-right: 4%; background-color: #FFF; position: relative; box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.1); -webkit-box-shadow: inset 0 0 0 1px rgba(0,0,0,0.1); -webkit-filter: saturate(1.4); }
Artık resimler olduğundan daha kaliteli görünecektir. Fark gözle görülür derecede.

Not: Bahsini ettiğimiz koddaki 1.4 değeri doygunluk derecesini ayarlar, sayıyı yükseltirseniz doygunluk artar ve abartılı olur. Ben 1.4 de karar kılmıştım tercih sizin. Konu basit mevzu uzun oldu kusura kalmayın bilmeyenler için açıklayıcı olmaya çalıştığımdan. Kolay gelsin
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
Cevap Yazılmayan Konular
- Oluşturulan Kategoriyi Yazara Özgü
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- Dle 13.1 İçin Ajax Navigasyonu
- Kayıt Sayfasında Facebookla Kayıt
- Sunucuya Dosya Ekleniyor Ancak
- Tema Orta Kısım Genişliği
- Meta Keywords Hakkında Soru
Çözülmeyi Bekleyenler
- Kurulum Aşaması
- Oluşturulan Kategoriyi Yazara Özgü
- Dle De Logo Kırık Görünüyor Ve Resim
- Merhaba Dle Uzmanı Lazım
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- {views} Tagını Kullanmak
- Sunucuya Dosya Ekleniyor Ancak
- İzledim / İzleyeceğim Modülü
- Ana Sayfada Kategorideki Makale Sayısı
- Satılık Teknoloji Haber Teması İsteği
- Siteye Eklenen Makaleyi Otomatik
- Mesajlar Bölümünde Mesaj Gönderenin