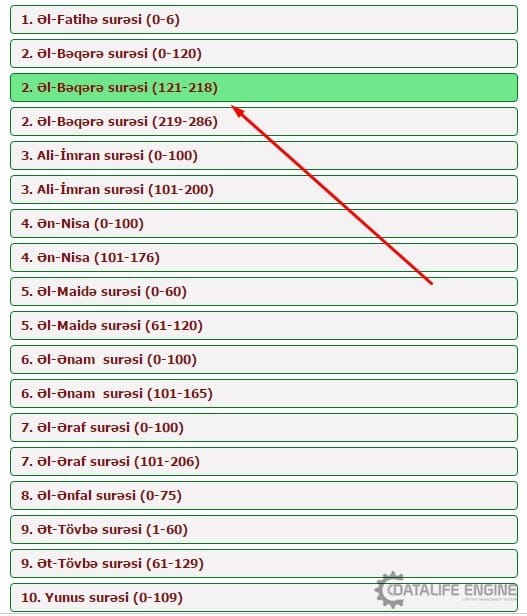
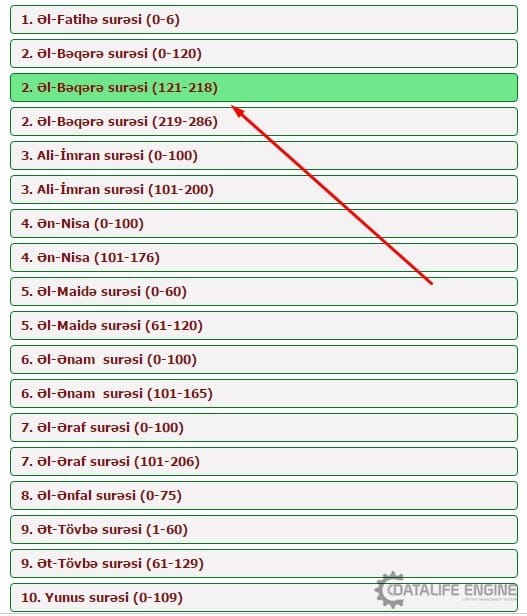
Üzerine gelince rengi değişen buton
Merhaba arkadaşlar. Üzerine rengi değişen buton nasıl düzenleye bilerem. Örnek siteÖrnek site

Sitem www.ehliwie0samux.com
Sürüm 11.1
temlates n-torrents

Sitem www.ehliwie0samux.com
Sürüm 11.1
temlates n-torrents
Çözüldü
İşleme Alındı
Bekliyor
Çözülemedi
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
Cevap Yazılmayan Konular
- Oluşturulan Kategoriyi Yazara Özgü
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- Dle 13.1 İçin Ajax Navigasyonu
- Kayıt Sayfasında Facebookla Kayıt
- Sunucuya Dosya Ekleniyor Ancak
- Tema Orta Kısım Genişliği
- Meta Keywords Hakkında Soru
Çözülmeyi Bekleyenler
- Kurulum Aşaması
- Oluşturulan Kategoriyi Yazara Özgü
- Dle De Logo Kırık Görünüyor Ve Resim
- Merhaba Dle Uzmanı Lazım
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- {views} Tagını Kullanmak
- Sunucuya Dosya Ekleniyor Ancak
- İzledim / İzleyeceğim Modülü
- Ana Sayfada Kategorideki Makale Sayısı
- Satılık Teknoloji Haber Teması İsteği
- Siteye Eklenen Makaleyi Otomatik
- Mesajlar Bölümünde Mesaj Gönderenin