Custom Comments için Farklı Görünümler

Custom Comments modülü için farklı görünümler buradan verilecektir. Siz de yaptığınız düzenlemeleri bize aşağıdaki gibi CSS ve TPL olarak gönderebilirsiniz.
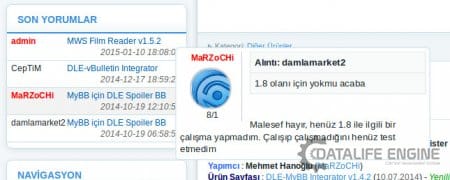
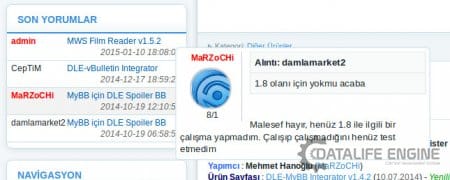
Tip 2 ( MaRZoCHi )

CSS
TPL
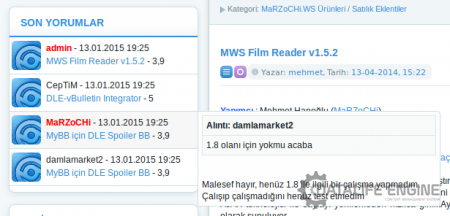
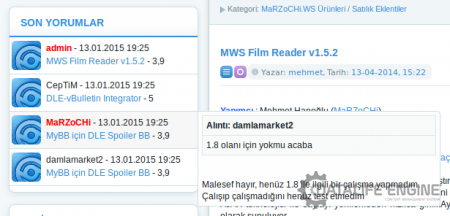
Tip 3 ( MaRZoCHi )

TPL
CSS
Tip 2 ( MaRZoCHi )

CSS
.last-comment { margin: 0; padding: 3px 1px; list-style: none; border-bottom: 1px solid #CBDFE8; transition: .4s; }
.last-comment:hover > .info .comm-full { display: inline-block; position: absolute; left: 372px; width: 320px; height: auto; margin-top: -70px; z-index: 555; background: #fff; padding: 5px; border: 1px solid #CBDFE8; cursor: default; border-top-right-radius: 5px; border-bottom-right-radius: 5px; }
.last-comment:hover { background: #f3f3f3; transition: .4s; }
.last-comment span { margin-left: 5px; }
.last-comment span span { margin-left: 0px; }
.last-comment .info { float: right; width: 168px; margin-right: 2px; }
.last-comment .info a { color: #0261AE; }
.last-comment .info .comm-full { display: none; transition: 0.4s; font-size: 12px; }
.last-comment .info .comm-full:hover { transform: scale(1.1,1.1); transition: 0.4s; border-radius: 5px; }
.last-comment .foto { float: left; width: 80px; text-align: center; margin-right: 10px; border-right: 1px solid #ccc; display: inline-block; }
.last-comment .foto img { width: 50px; border-radius: 25px; border: 2px solid #ccc; }
.last-comment .foto span { font-size: 11px; }
.last-comment .info i { color: #666; float: right; margin-right: 5px; }TPL
<li class="last-comment">
<span>{author-colored}</span>
<div class="info">
<a href="{news-link}">{news-title limit="25"}</a><br />
<div class="comm-full">
<div class="foto">
<p><a href="{author-url}">{author-colored}</a></p>
<img src="{author-foto}" alt="" />
[registered]<br /><span>{author-news}/{author-comm}</span>[/registered]
</div>
<div class="text">
{text}
</div>
</div>
<i>{date}</i>
</div>
<div style="clear:both"></div>
</li>Tip 3 ( MaRZoCHi )

TPL
<li class="last-comment">
<div class="foto">
<img src="{author-foto}" alt="" />
</div>
<div class="info">
<p><span>{author-colored}</span> - {date=d.m.Y H:i}</p>
<p><a href="{news-link}">{news-title limit="25"}</a></p>
</div>
<div class="text">{text}</div>
<div style="clear:both"></div>
</li>CSS
.last-comment { margin: 0; padding: 3px 1px; list-style: none; border-bottom: 1px solid #CBDFE8; transition: .4s; cursor: default; }
.last-comment:hover > .text { display: inline-block; position: absolute; left: 372px; width: 320px; height: auto; margin-top: -4px; z-index: 999; background: #fefefe; padding: 5px; border: 1px solid #CBDFE8; cursor: default; border-top-right-radius: 5px; border-bottom-right-radius: 5px; }
.last-comment:hover { background: #f7f7f7; transition: .4s; }
.last-comment .text { display: none; }
.last-comment .foto { float: left; margin: 2px; }
.last-comment .foto img { width: 40px; border-radius: 5px; }
.last-comment .info { float: right; width: 206px; margin: 2px; }
.last-comment .info p { margin: 2px; }
Çözüldü
İşleme Alındı
Bekliyor
Çözülemedi
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
Cevap Yazılmayan Konular
- Oluşturulan Kategoriyi Yazara Özgü
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- Dle 13.1 İçin Ajax Navigasyonu
- Kayıt Sayfasında Facebookla Kayıt
- Sunucuya Dosya Ekleniyor Ancak
- Tema Orta Kısım Genişliği
- Meta Keywords Hakkında Soru
Çözülmeyi Bekleyenler
- Kurulum Aşaması
- Oluşturulan Kategoriyi Yazara Özgü
- Dle De Logo Kırık Görünüyor Ve Resim
- Merhaba Dle Uzmanı Lazım
- Makale Eklerken Html İçerik Eklemek?
- Rss.tpl İçin İlave Alan Kullanımı
- Yorum Sabitleme
- Facebook Ve Google İle Giriş Yapanlar
- {views} Tagını Kullanmak
- Sunucuya Dosya Ekleniyor Ancak
- İzledim / İzleyeceğim Modülü
- Ana Sayfada Kategorideki Makale Sayısı
- Satılık Teknoloji Haber Teması İsteği
- Siteye Eklenen Makaleyi Otomatik
- Mesajlar Bölümünde Mesaj Gönderenin