Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Custom Users v1.3

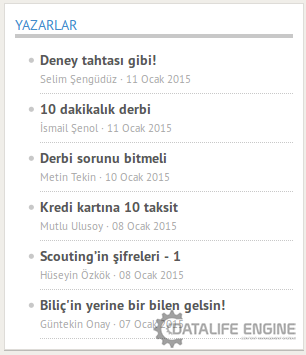
Custom Users modülü ile sitenizdeki kullanıcıları bir çok kritere göre sıralama yapabilirsiniz. Örneğin: Son kayıt olanlar, yazarlarımız, online kullanıcılar, online yöneticiler vb. sınırı tamamen size kalmış çeşitlendirme yapılabilir.
Kullandığı şablon dosyası sayesinde kod düzenlemesi olmadan istediğiniz özelleştirmeyi yapabilirsiniz. Şablon dosyasında desteklenen kontrol tagları ile kullanıcıları gruplarına, makale yazmış olmasına, online veya offline olmasına göre ayırabilirsiniz.
Custom tagı ile aynı mantıkla çalışır. Tamamen esnek yapıdadır. Bir sayfa içinde istediğiniz kadar kullanabilirsiniz. Tabi çok sayıda kullanmak veritabanı sorgularını arttıracağı için performasınızı düşürecektir. Önbellek desteği sayesinde, yeni bir makale eklenene kadar veriler önbellekten okunur. Sürekli olarak veritabanı sorgusu yapılmaz.
Bir çok DLE sürümü ile uyumlu olarak çalışabilecek. Fakat ilk etapta 10.3 sürümü baz alınarak tasarlanmıştır.
Diğer sürümlerde meydana gelen uyumsuzlukları çözmek için bize geri bildirim gönderiniz.
Şablonda kullanılabilir taglar
Son Eklediği Makale Bilgileri :
Not: Bu bilgiler varsayılan olarak çekilmektedir. Eğer kullanıcının yazdığı son makale özelliğini kullanmak istemiyorsanız engine/modules/custom.users.php dosyasında 'sel_news_info' => "1" olan satırı 'sel_news_info' => "0" olarak değiştirin. Bu sayede her makale için +1 sorguyu iptal etmiş olacaksınız.
Kullanıcı Bilgileri :
Kullanıcı Grubu Bilgileri :
Kontrol tagları :
Users kodu ve parametreleri
Users kodu
Parametreler ve açıklamaları :
Eğer online üyeleri göstermek için kullanacaksanız cache="no" parametresi ile birlikte kullanın. Aksi halde hatalı bir sonuçla karışılaşırsınız.
Örnek kod :
Versiyon 1.3
Eklenen yeni taglar ile daha genel bir yapıya ulaşıldı. Yeni eklenen navigation parametresi sayesinde modüller ile birlikte çalıştığında sayfalandırma yapmak mümkün olacak.
Not parametresi, eğer girdiğiniz kriterlere uygun kullanıcı bulunmazsa bu parametrenin karşılığı ile değiştirilecek
Arkadaşlar modülü ile uyumlu hale getirildi. Kullanıcı profilinde veya mevcut kullanıcı panelinde kullanılabilir.
Versiyon 1.2
Önemli ve kullanım açısından tek yenilik this.İLAVEALANADI, bu özellik ile o an giriş yapmış kullanıcıya kendisi ile aynı ilave alan değerine sahip diğer kullanıcıları gösterebilirsiniz. Örneğin; Cinsiyet ilave alanından Erkek seçimini yapmış bir kullanıcıya, erkek kullanıcıları veya bayan için bayan kullanıcıları listeletebilirsiniz.
xfield="gender:this.gender" Yani gender ilave alanı ( gender ), giriş yapmış kullanıcının ki ( this.gender ) ile aynı olan ( : ) kullanıcılar.
Versiyon 1.1
Yeni versiyonda, kullanıcı ilave alanları ile filtreleme özelliği eklenmiştir. Daha önceden custom kodu için yaptığım eklentideki kod ile aynıdır. Şablon dosyasında ilave alan bilgilerini çekebilmeniz için basit bir tag sistemi de eklendi.
Github Proje Linki : https://github.com/dlenettrv2/custom-users
Kurulum bilgileri arşiv içerisindedir.
Kurulum
1) Aç: index.php ( 10.3 ve altı ) | engine/modules/main.php ( 10.4 ve üstü )
Bul :
Üstüne Ekle :
2) Temanızdaki bir CSS dosyasına ekleyin ( style.css veya engine.css )
For translators: No need any translation on module file, only need to translate 'description' into your language.
PSD file of cover
Kullandığı şablon dosyası sayesinde kod düzenlemesi olmadan istediğiniz özelleştirmeyi yapabilirsiniz. Şablon dosyasında desteklenen kontrol tagları ile kullanıcıları gruplarına, makale yazmış olmasına, online veya offline olmasına göre ayırabilirsiniz.
Custom tagı ile aynı mantıkla çalışır. Tamamen esnek yapıdadır. Bir sayfa içinde istediğiniz kadar kullanabilirsiniz. Tabi çok sayıda kullanmak veritabanı sorgularını arttıracağı için performasınızı düşürecektir. Önbellek desteği sayesinde, yeni bir makale eklenene kadar veriler önbellekten okunur. Sürekli olarak veritabanı sorgusu yapılmaz.
Bir çok DLE sürümü ile uyumlu olarak çalışabilecek. Fakat ilk etapta 10.3 sürümü baz alınarak tasarlanmıştır.
Diğer sürümlerde meydana gelen uyumsuzlukları çözmek için bize geri bildirim gönderiniz.
Şablonda kullanılabilir taglar
Son Eklediği Makale Bilgileri :
Not: Bu bilgiler varsayılan olarak çekilmektedir. Eğer kullanıcının yazdığı son makale özelliğini kullanmak istemiyorsanız engine/modules/custom.users.php dosyasında 'sel_news_info' => "1" olan satırı 'sel_news_info' => "0" olarak değiştirin. Bu sayede her makale için +1 sorguyu iptal etmiş olacaksınız.
{news-title limit="50"} - Makalenin başlığı 50 karakter uzunluğunda ( Tam uzunluk: {news-title} )
{news-cat} - Makale kategorisinin linki
{news-date} - Makele tarihi ( {news-date=d.m.y} - Tarih formatlarını destekler )
{news-link} - Makele URL'si
{news-id} - Makale ID'si
{news-cat} - Makale kategorisinin linki
{news-date} - Makele tarihi ( {news-date=d.m.y} - Tarih formatlarını destekler )
{news-link} - Makele URL'si
{news-id} - Makale ID'si
Kullanıcı Bilgileri :
{name} - Kullanıcı adı
{name-colored} - Kullanıcı adı ( Renklendirme destekli )
{name-url} - Kullanıcı profil sayfa linki
{news-num} - Makale sayısı
{comm-num} - Yorum sayısı
{last-date} - Son giriş tarihi ( {last-date=d.m.y} - Tarih formatlarını destekler )
{reg-date} - Kayıt tarihi ( {reg-date=d.m.y} - Tarih formatlarını destekler )
{email} - Email adresi
{foto} - Avatar URL'si
{ip} - IP adresi
{id} - Kullanıcı ID'si
{land} - Yaşadığı yer
{info} - Bilgi / Hakkında
{sign} - İmzası
{full-name} - Tam adı
{xfield-ALANADI} - İlave alan değeri
{name-popup} - Kullanıcı bilgisi popup penceresi onclick="{name-popup}" olarak kullanılmalıdır.
{allnews-url} - Kullanıcının tüm makaleleri URL'si
{allcomm-url} - Kullanıcının tüm yorumları URL'si
{pm-url} - PM gönderme URL'si
{email-url} - İletişim mesajı gönderme URL'si
{name-colored} - Kullanıcı adı ( Renklendirme destekli )
{name-url} - Kullanıcı profil sayfa linki
{news-num} - Makale sayısı
{comm-num} - Yorum sayısı
{last-date} - Son giriş tarihi ( {last-date=d.m.y} - Tarih formatlarını destekler )
{reg-date} - Kayıt tarihi ( {reg-date=d.m.y} - Tarih formatlarını destekler )
{email} - Email adresi
{foto} - Avatar URL'si
{ip} - IP adresi
{id} - Kullanıcı ID'si
{land} - Yaşadığı yer
{info} - Bilgi / Hakkında
{sign} - İmzası
{full-name} - Tam adı
{xfield-ALANADI} - İlave alan değeri
{name-popup} - Kullanıcı bilgisi popup penceresi onclick="{name-popup}" olarak kullanılmalıdır.
{allnews-url} - Kullanıcının tüm makaleleri URL'si
{allcomm-url} - Kullanıcının tüm yorumları URL'si
{pm-url} - PM gönderme URL'si
{email-url} - İletişim mesajı gönderme URL'si
Kullanıcı Grubu Bilgileri :
{group} - Grup adı
{group-colored} - Grubu adı ( Renklendirme destekli )
{group-id} - Grup ID
{group-icon} - Grup ikonu
{group-colored} - Grubu adı ( Renklendirme destekli )
{group-id} - Grup ID
{group-icon} - Grup ikonu
Kontrol tagları :
[online] Eğer kullanıcı online ise gözükür [/online]
[offline] Eğer kullanıcı offline ise gözükür [/offline]
[news] Eğer kullanıcının herhangi bir makalesi varsa gözükür [/news]
[user-group=5] Eğer kullanıcı grup ID'si 5 ise gözükür. [/user-group]Users kodu ve parametreleri
Users kodu
{users ... }Parametreler ve açıklamaları :
id="1-100,5" : Kullanıcı ID'leri 1-100 arasında ve 5 olanlar ( Tek kullanıcı için de girilebilir id="10" )
cache="yes" : Önbellekleme kullan ( Varsayılan: no )
group="1,3,4-6" : Kullanıcı grup ID'leri 1-6 arasında olanlar yorumlar ( Tek grup için: group="1" )
template="custom_users" : Yorum gösterimi için şablon dosyası
online="yes" : Sadece online kullanıcılar ( no: offline kullanıcılar, kullanılmazsa: hepsi )
from="0" : Başlangıç
limit="10" : Limit ( limit-from kadar kullanıcı gösterilir )
order="date" : Sıralama kriterleri ( news - Makale sayısı, comment - Yorum sayısı, group - Kullanıcı grup ID, lastdate - Son ziyaret tarihi, regdate - Kayıt traihi, nick - Kullanıcı Adı, rand - Karışık )
sort="desc" : Sıralama metodu ( asc: Artan, desc: Azalan )
xfield="gender:Erkek" : gender İlave alanı Erkek olan kullanıcılar ( Çoklu kullanım: xfield="a:b,c:d", kullanıcı ile aynı: xfield="gender:this.gender" )
not="" : Sonuç yoksa buradaki yazı gözükecektir.
friends="profile" : Profil sayfasında, kullanıcının arkadaşları.
friends="current" : O an giriş yapan kullanıcının arkadaşları.
navigation="yes" : Belirlenen limite göre sayfalandırma yapılır. ( Modül ile birlikte çalışır. )
cache="yes" : Önbellekleme kullan ( Varsayılan: no )
group="1,3,4-6" : Kullanıcı grup ID'leri 1-6 arasında olanlar yorumlar ( Tek grup için: group="1" )
template="custom_users" : Yorum gösterimi için şablon dosyası
online="yes" : Sadece online kullanıcılar ( no: offline kullanıcılar, kullanılmazsa: hepsi )
from="0" : Başlangıç
limit="10" : Limit ( limit-from kadar kullanıcı gösterilir )
order="date" : Sıralama kriterleri ( news - Makale sayısı, comment - Yorum sayısı, group - Kullanıcı grup ID, lastdate - Son ziyaret tarihi, regdate - Kayıt traihi, nick - Kullanıcı Adı, rand - Karışık )
sort="desc" : Sıralama metodu ( asc: Artan, desc: Azalan )
xfield="gender:Erkek" : gender İlave alanı Erkek olan kullanıcılar ( Çoklu kullanım: xfield="a:b,c:d", kullanıcı ile aynı: xfield="gender:this.gender" )
not="" : Sonuç yoksa buradaki yazı gözükecektir.
friends="profile" : Profil sayfasında, kullanıcının arkadaşları.
friends="current" : O an giriş yapan kullanıcının arkadaşları.
navigation="yes" : Belirlenen limite göre sayfalandırma yapılır. ( Modül ile birlikte çalışır. )
Eğer online üyeleri göstermek için kullanacaksanız cache="no" parametresi ile birlikte kullanın. Aksi halde hatalı bir sonuçla karışılaşırsınız.
Örnek kod :
{users cache="no" group="1-10" online="yes" template="custom_users" from="0" limit="5" order="news" sort="desc"}
{users cache="no" group="1-10" xfield="gender:Erkek" template="custom_users" from="0" limit="5" order="news" sort="desc"}
{users cache="no" group="1-10" xfield="gender:Erkek" template="custom_users" from="0" limit="10" order="lastdate" sort="asc"}
{users cache="no" group="1-10" xfield="gender:this.gender" template="custom_users" from="0" limit="10" order="lastdate" sort="asc"}
{users not="Kullanıcı bulunamadı" xfield="gender:this.gender" template="custom_users" from="0" limit="10" order="lastdate" sort="asc"}
Versiyon 1.3
Eklenen yeni taglar ile daha genel bir yapıya ulaşıldı. Yeni eklenen navigation parametresi sayesinde modüller ile birlikte çalıştığında sayfalandırma yapmak mümkün olacak.
Not parametresi, eğer girdiğiniz kriterlere uygun kullanıcı bulunmazsa bu parametrenin karşılığı ile değiştirilecek
Arkadaşlar modülü ile uyumlu hale getirildi. Kullanıcı profilinde veya mevcut kullanıcı panelinde kullanılabilir.
Versiyon 1.2
Önemli ve kullanım açısından tek yenilik this.İLAVEALANADI, bu özellik ile o an giriş yapmış kullanıcıya kendisi ile aynı ilave alan değerine sahip diğer kullanıcıları gösterebilirsiniz. Örneğin; Cinsiyet ilave alanından Erkek seçimini yapmış bir kullanıcıya, erkek kullanıcıları veya bayan için bayan kullanıcıları listeletebilirsiniz.
xfield="gender:this.gender" Yani gender ilave alanı ( gender ), giriş yapmış kullanıcının ki ( this.gender ) ile aynı olan ( : ) kullanıcılar.
Versiyon 1.1
Yeni versiyonda, kullanıcı ilave alanları ile filtreleme özelliği eklenmiştir. Daha önceden custom kodu için yaptığım eklentideki kod ile aynıdır. Şablon dosyasında ilave alan bilgilerini çekebilmeniz için basit bir tag sistemi de eklendi.
{xfield-ALANDI}Github Proje Linki : https://github.com/dlenettrv2/custom-users
Kurulum bilgileri arşiv içerisindedir.
Kurulum
1) Aç: index.php ( 10.3 ve altı ) | engine/modules/main.php ( 10.4 ve üstü )
Bul :
echo $tpl->result['main'];Üstüne Ekle :
// Custom Users - start
if ( stripos( $tpl->result['main'], "{users" ) !== false ) {
require_once ENGINE_DIR . "/modules/custom.users.php";
$tpl->result['main'] = preg_replace_callback ( "#\\{users(.+?)\\}#i", "custom_users", $tpl->result['main'] );
}
// Custom Users - end2) Temanızdaki bir CSS dosyasına ekleyin ( style.css veya engine.css )
.last-users { margin: 0; padding: 3px 1px; list-style: none; border-bottom: 1px solid #CBDFE8; transition: .4s; }
.last-users:hover { background: #f3f3f3; transition: .4s; }
.last-users .foto { float: left; width: 85px; text-align: center; }
.last-users .foto img { width: 60px; height: 60px; border-radius: 30px; border: 2px solid #ccc; transition: 0.4s; }
.last-users .foto img.onl { border: 2px solid #009900 !important; }
.last-users .foto img:hover { transform: scale(1.1,1.1); transition: 0.4s; border-color: #6BA8DF; }
.last-users .foto span { font-size: 12px; }
.last-users .info { float: right; width: 168px; margin-right: 2px; }
.last-users .info p { font-size: 12px; }
.last-users .info p a { color: #0261AE; }
.last-users .info i { color: #666; font-size: 11px; float: right; margin-right: 5px; }Modül ile neler yapılabileceği hakkında fikirleriniz varsa veya yaptığınız çalışmaların ekran görüntülerini. Yorum olarak ekleyenlerin yorumları buraya eklenecektir. Böylece kullanacak kullanıcılar için hazır fikirler sunabiliriz.
For translators: No need any translation on module file, only need to translate 'description' into your language.
PSD file of cover
English translation ( DLEStarter Team ) : http://www.dlestarter.com/downloads/modules/473-custom-users.html
- Yenilikler
- Versiyon Tarihçesi
- Versiyon Uyumluluğu
- Video
- Dosyalar
Version: 1.3 ( 16.04.2015 )
- Arkadaşlar modülü ile entegre çalışma özelliği eklendi
- Not parametresi eklendi.
- Navigation parametresi eklendi.
- {name-popup}, {allnews-url}, {allcomm-url}, {pm-url}, {email-url} tagları eklendi
- SQL hatası giderildi.
Malesef bu içerik için video bulunmuyor.
Version: 1.3 ( 16.04.2015 )
Version: 1.2 ( 17.02.2015 )
Version: 1.1 ( 16.02.2015 )
Version: 1.0 ( 12.10.2015 )
- Arkadaşlar modülü ile entegre çalışma özelliği eklendi
- Not parametresi eklendi.
- Navigation parametresi eklendi.
- {name-popup}, {allnews-url}, {allcomm-url}, {pm-url}, {email-url} tagları eklendi
- SQL hatası giderildi.
Version: 1.2 ( 17.02.2015 )
- İlave alanların çekilmesi için php dosyasına ayar eklendi
- Giriş yapmış mevcut kullanıcı ile aynı ilave alan değerine sahip kullanıcıların çekilmesi özelliği eklendi.
- THEME tagı için fazla slash karakterleri kaldırıldı.
- {name-url} tagı hatası giderildi
Version: 1.1 ( 16.02.2015 )
- İlave alan değerine göre filtreleme eklendi
- Genel kullanım için theme kodu değiştirme eksikliği giderildi
Version: 1.0 ( 12.10.2015 )
- Custom mantığıyla çalışan kod yapısı
- Tamamen özelleştirilebilir şablon dosyası
- Akıllı kontrol tagları ile PHP düzenlemeden özelleştirebilme
- Online / Offline kullanıcıları gösterebilme
1.0, DLE 10.x
1.1, DLE 10.x
1.2, DLE 10.x
1.3, DLE 10.x
1.1, DLE 10.x
1.2, DLE 10.x
1.3, DLE 10.x
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.