
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Addnews için Şablonlar
Eklenti ile farklı kategoriler için belirleyebileceğiniz şablonları, tek butonla yazı alanına çekebilirsiniz. Kullanıcılarınız veya sizin için içerik eklemeyi kolaylaştıracak bir düzenlemedir. Admin paneli ve site üzerinden kullanılabilir. Hazır gelen şablonları engine/ajax/news_template.php dosyasından değiştirebilirsiniz.
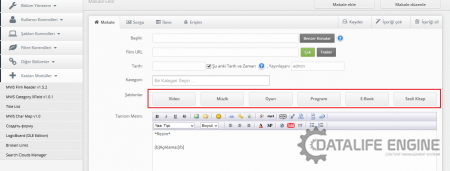
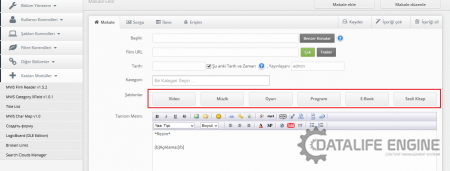
Admin panelinden görüntü :

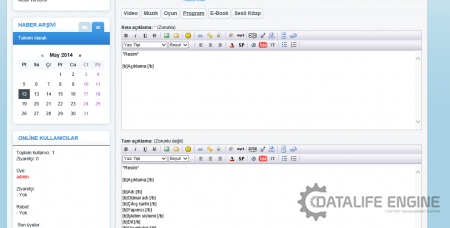
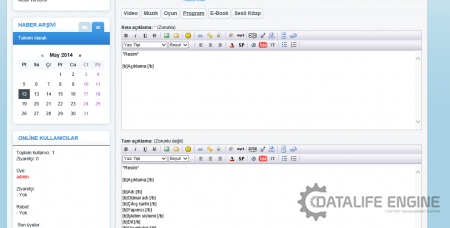
Site panelinden görüntü :

Kurulum :
1) Aç - engine/inc/addnews.php
Bul :
Üstüne Ekle :
Bul :
Üstüne Ekle :
2) Aç - TEMANIZ/addnews.tpl
En üste ekle :
Uygun bir yere ekle :
Admin panelinden görüntü :

Site panelinden görüntü :

Kurulum :
1) Aç - engine/inc/addnews.php
Bul :
</script>";Üstüne Ekle :
function template(temp) {
$.post('engine/ajax/news_template.php', { edit: temp }, function(data) {
$('#short_story').val(data.short_story);
$('#full_story').val(data.full_story);
}, 'json');
}Bul :
<div class="form-group">
<label class="control-label col-lg-2">{$lang['addnews_short']}</label>Üstüne Ekle :
<div class="form-group">
<label class="control-label col-lg-2">Şablonlar</label>
<div class="col-lg-10">
<div class="action-nav-normal action-nav-line">
<div class="row action-nav-row">
<div class="col-sm-2 action-nav-button">
<a data-original-title="Video" href="#" onclick="template('video'); return false;" class="tip">Video</a>
</div>
<div class="col-sm-2 action-nav-button">
<a data-original-title="Müzik" href="#" onclick="template('music'); return false;" class="tip">Müzik</a>
</div>
<div class="col-sm-2 action-nav-button">
<a data-original-title="Oyun" href="#" onclick="template('games'); return false;" class="tip">Oyun</a>
</div>
<div class="col-sm-2 action-nav-button">
<a data-original-title="Program" href="#" onclick="template('soft'); return false;" class="tip">Program</a>
</div>
<div class="col-sm-2 action-nav-button">
<a data-original-title="E-Book" href="#" onclick="template('magaz'); return false;" class="tip">E-Book</a>
</div>
<div class="col-sm-2 action-nav-button">
<a data-original-title="Sesli Kitap" href="#" onclick="template('abook'); return false;" class="tip">Sesli Kitap</a>
</div>
</div>
</div>
</div>
</div>2) Aç - TEMANIZ/addnews.tpl
En üste ekle :
<script type="text/javascript">
function template(temp) {
$.post( dle_root + 'engine/ajax/news_template.php', { edit: temp }, function(data) {
$('#short_story').val(data.short_story);
$('#full_story').val(data.full_story);
}, 'json');
}
</script>Uygun bir yere ekle :
<tr>
<td class="label" colspan="2">
<a href="#" class="fbutton" style="padding:5px;" onclick="template('video'); return false;"> Video</a>
<a href="#" class="fbutton" style="padding:5px;" onclick="template('music'); return false;"> Müzik</a>
<a href="#" class="fbutton" style="padding:5px;" onclick="template('games'); return false;"> Oyun</a>
<a href="#" class="fbutton" style="padding:5px;" onclick="template('soft'); return false;"> Program</a>
<a href="#" class="fbutton" style="padding:5px;" onclick="template('magaz'); return false;"> E-Book</a>
<a href="#" class="fbutton" style="padding:5px;" onclick="template('abook'); return false;"> Sesli Kitap</a>
</td>
</tr>
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
