
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
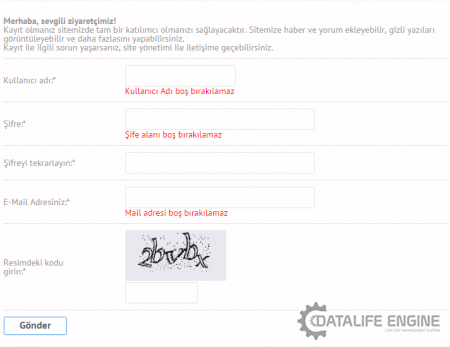
Javascript ile otomatik kayıt form kontrolü

Registration.tpl en üstte ekle
<script type="text/javascript">
function check_str ( value ) {
var regxp = new RegExp("[||!@#$%^&*+();><`]");
if ( value.match(regxp) ) {
return true; }
else {
var reg = new RegExp("[0-9a-zA-Z?-?_^.]", 'i');
return !reg.test( value ); } }
function check_login ( obj ) {
var value = obj.value;
if ( value == '' ) {
document.getElementById('result-registration').innerHTML = '<div style="color:red">Kullanıcı Adı boş bırakılamaz</div>'; }
else if ( value.length < 3 ) {
document.getElementById('result-registration').innerHTML = '<div style="color:red">Kullanıcı Adınız 4 karakterden daha kısa olamaz</div>'; }
else if ( value.length > 15 ) {
document.getElementById('result-registration').innerHTML = '<div style="color:red">Kullanıcı Adınız 15 karakterden fazla olamaz</div>'; }
else if ( check_str( value )) {
document.getElementById('result-registration').innerHTML = '<div style="color:red">Kullanıcı Adınız geçersiz/tanımlanamayan karakterler içeriyor</div>'; }
else { CheckLogin(); } }
function check_first ( obj ) {
var value = obj.value;
if ( value == '' ) {
document.getElementById('result-first').innerHTML = '<div style="color:red">Şife alanı boş bırakılamaz</div>'; }
else if ( value.length < 6 ) {
document.getElementById('result-first').innerHTML = '<div style="color:red">Şifreniz 6 karakterden daha kısa olamaz</div>'; }
else { document.getElementById('result-first').innerHTML = '<div style="color:green">Geçerli..</div>'; } }
function check_password () {
var pass1 = document.getElementById('sifre1').value;
var pass2 = document.getElementById('sifre2').value;
if ( pass1 !='' && pass2 !='') {
if ( pass1 != pass2 ) {
document.getElementById('result-pass').innerHTML = '<div style="color:red">Şifreler birbiri ile uyuşmuyor</div>'; }
else {
document.getElementById('result-pass').innerHTML = '<div style="color:green">Şifreler uyumlu..</div>'; } } }
function check_mail ( obj ) { var value = obj.value;
var reg = new RegExp("[0-9a-z_]+@[0-9a-z_^.]+.[a-z]", 'i');
if ( value == '' ) {
document.getElementById('result-mail').innerHTML = '<div style="color:red">Mail adresi boş bırakılamaz</div>'; }
else if ( !reg.test ( value )) {
document.getElementById('result-mail').innerHTML = '<div style="color:red">Geçersiz E-Posta adresi</div><br>'; }
else {
document.getElementById('result-mail').innerHTML = '<div style="color:green">Geçerli..</div>'; } }
</script>Bu kodu silin
<input class="bbcodes" title="Kullanıcı adının uygunluğunu kontrol et" onclick="CheckLogin(); return false;" type="button" value="Kontrol et">Bu kodun içine
<input type="text" name="name" id="name"Bu kodu ekleyin
onblur="check_login(this)"Bu kodu bulun
<td><input type="password" name="password1" class="f_input" /></td>Bu kodla değiştirin
<td><input id="sifre1" name="password1" class="f_input" type="password" onblur="check_first(this)"><br><div id="result-first"></div></td>
Bu kodu bulun
<td><input type="password" name="password2" class="f_input" /></td>Bu kodla değiştirin
<td><input id="sifre2" name="password2" class="f_input" type="password" onblur="check_password()"><br><div id="result-pass"></div></td>Bu kodu bulun
<td><input type="text" name="email" class="f_input" /></td>Bu kodla değiştirin
<td><input name="email" class="f_input" type="text" onblur="check_mail(this)"><br><div id="result-mail"></div></td>Ben 10.4 kullanıyorum sorunsuz çalışıyor.Çok kolay bir işlem.Kolay Gelsin.
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.