
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
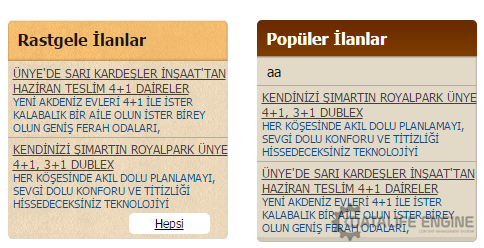
Popüler konu ve rastgele konu bloğu veya eklentisi

İlk Önce rastgele konu bloğununun html kodları main.tplde istediğiniz yere ekleyin
<div class="top-news-block-repeat">
<div class="top-news-block-top">
<div class="top-news-block-bottom">
<div class="top-news-block-title">
Rastgele Konular
</div>
<div class="top-news-block-content">
{custom category="1,2,3,4,5,6" template="rastgele" aviable="global" from="0" limit="5" cache="no" order="rand"}
<a href="#" class="all-news">Hepsi</a>
</div>
</div>
</div>
</div>burdada css kodları
.top-news-block-repeat{
background: url(../images/top-news-block-repeat.jpg) 0 0 repeat-y;
margin: 0 0 35px 0;
}
.top-news-block-top{
background: url(../images/top-news-block-top.jpg) 0 top no-repeat;
}
.top-news-block-bottom{
background: url(../images/top-news-block-bottom.jpg) 0 bottom no-repeat;
}
.top-news-block-title{
font-size: 16px;
color: #171717;
font-weight: bold;
padding: 10px 0 0 10px;
height: 32px;
}
.top-news-block-content{
width: 220px;
padding: 0 0 5px 0;
}
.all-news{
font-size: 12px;
color: #000;
display: block;
width: 81px;
height: 21px;
background: url(../images/review-more.png) 0 top no-repeat;
text-align: center;
line-height: 21px;
margin: 0 0 0px 121px;
}
.all-news:hover{
color: #fff;
background: url(../images/review-more.png) 0 bottom no-repeat;
}Şimdide popüler konu bloğunun html kodları
<div class="left-col-left">
<div class="last-review-block">
<div class="last-review-block-title">
Popüler Konular
</div>
<div class="last-review-block-content">
<div class="last-review-block-date">
aa
</div>
{custom category="1,2,3,4,5,6" template="rastgele" aviable="global" from="0" limit="5" cache="no" order="reads"}
</div>
<div class="last-review-block-bottom"></div>
</div></div>css kodları
.left-col-left{
float: left;
width: 220px;
}
.last-review-block{
margin: 0 0 25px 0;
}
.last-review-block-title{
background: url(../images/last-review-title.png) 0 top no-repeat;
height: 38px;
font-size: 16px;
color: #fff;
font-weight: bold;
padding: 0 0 0 10px;
line-height: 38px;
}
.last-review-block-content{
background: url(../images/last-review-repeat.png) 0 0 repeat-y;
}
.last-review-block-bottom{
background: url(../images/last-review-block-bottom.png) 0 bottom no-repeat;
height: 5px;
}
.last-review-block-date{
font-size: 14px;
color: #000;
padding: 5px 10px;
}
.last-review-news{
border-top: 1px solid #b3ad9f;
position: relative;
padding: 5px 0 0 5px;
height: 70px;
}
.last-review-news:first-child{
border: none;
}
.last-review-news h2 a{
font-size: 12px;
color: #45423b;
display: block;
height: 30px;
line-height: 15px;
overflow: hidden;
}
.last-review-news h2 a:hover{
text-decoration: underline;
}şimdide temazına rastgele.tpl diye dosya açın ve kodları içine ekleyin
<div class="last-review-news">
<h2>[full-link]{title}[/full-link]</h2>
<h2>{short-story limit="100"}</h2>
</div>
Yapımcı: memo_qx
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.