
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Makale Eklerken İçeriği Kaydetme
Makale eklerken, yazılan yüm yazıları makaleyi eklemeden kaydedebilirsiniz. Sayfayı yeniledikten sonra tüm yazılarınızı tek bir tıklama ile forma girdirebilirsiniz.
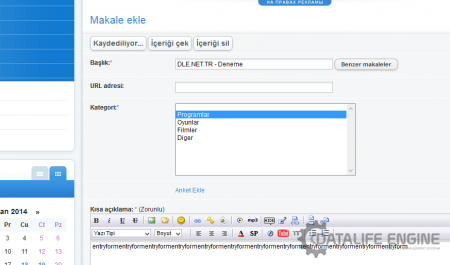
Sitede kullanımı :

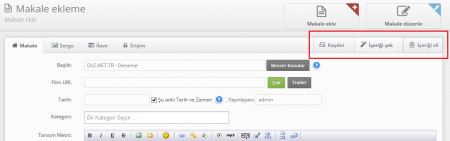
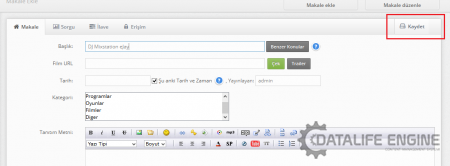
Admin Panelde kullanımı :
Henüz hiç kaydete tıklamadıysanız, sadece kaydet butonu gözükecektir. Kaydet butonuna tıkladığınız andan ititbaren 1.sn aralıklarla verileriniz çerezler gibi bilgisayarınızda depolanmaya başlayacaktır.

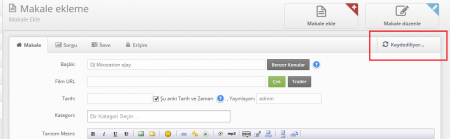
İçeriğin kaydedilmeye başlandığı an

Sayfayı yeniledikten sonra tüm butonlar aktif olacaktır. Son kaydedilen veriyi "İçeriği çek" butonuna tıklayarak çekebilirsiniz. Eğer kaydedilen veriyi silmek isterseniz "İçeriği sil" butonuna tıklayabilirsiniz. Böylece bilgisayarınızda depolanan veriyi temizlemiş olursunuz.

Kurulum :
Kodlar DLE 10.2 için hazırlandı ve orijinal kodlar üzerinde düzenlemeler yapıldı.
Admin paneli için :
Aç - engine/inc/addnews.php
Bul :
Üstüne Ekle:
Bul :
Altına Ekle :
Siteye makale ekleme paneli için :
Aç - TEMANIZ/addnews.tpl
En Üste Ekle:
Uygun bir yere ekle :
Kodlarda olabilecek hatalara karşı, txt olarak yandex disk üzerinden indirebilirsiniz.
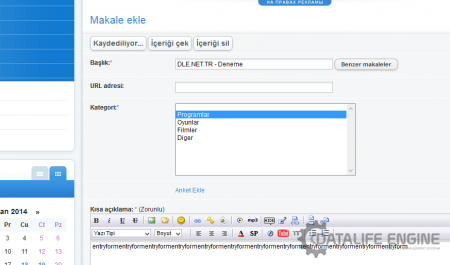
Sitede kullanımı :

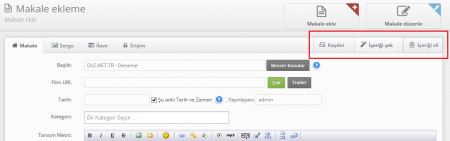
Admin Panelde kullanımı :
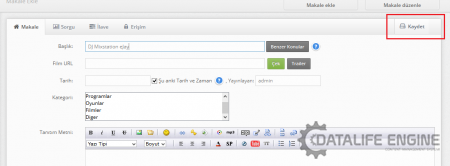
Henüz hiç kaydete tıklamadıysanız, sadece kaydet butonu gözükecektir. Kaydet butonuna tıkladığınız andan ititbaren 1.sn aralıklarla verileriniz çerezler gibi bilgisayarınızda depolanmaya başlayacaktır.

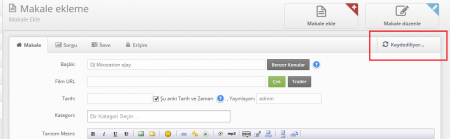
İçeriğin kaydedilmeye başlandığı an

Sayfayı yeniledikten sonra tüm butonlar aktif olacaktır. Son kaydedilen veriyi "İçeriği çek" butonuna tıklayarak çekebilirsiniz. Eğer kaydedilen veriyi silmek isterseniz "İçeriği sil" butonuna tıklayabilirsiniz. Böylece bilgisayarınızda depolanan veriyi temizlemiş olursunuz.

Kurulum :
Kodlar DLE 10.2 için hazırlandı ve orijinal kodlar üzerinde düzenlemeler yapıldı.
Admin paneli için :
Aç - engine/inc/addnews.php
Bul :
<ul class="nav nav-tabs nav-tabs-left">Üstüne Ekle:
<ul class="box-toolbar">
<li class="toolbar-link">
<a href="#" id="data_recording"><i class="icon-hdd"></i> Kaydet</a>
</li>
<li class="toolbar-link">
<a href="#" style="display:none;" id="data_get"><i class="icon-magic"></i> İçeriği çek</a>
</li>
<li class="toolbar-link">
<a href="#" style="display:none;" id="data_del"><i class="icon-trash"></i> İçeriği sil</a>
</li>
</ul>Bul :
$('.categoryselect').chosen({allow_single_deselect:true, no_results_text: '{$lang['addnews_cat_fault']}'});Altına Ekle :
$(document).ready(function() {
var olddatathisform = JSON.parse(localStorage.getItem('addnews_form'));
if (olddatathisform) { $('#data_get,#data_del').show(); }
$('#data_del').click(function() { localStorage.removeItem('addnews_form'); $('#data_get,#data_del').hide(); return false; });
$('#data_get').click(function() { $.each(olddatathisform, function(i, val) { document.addnews.elements['' + val.name + ''].value = '' + val.value + ''; }); return false; });
$('#data_recording').click(function() { setInterval(data_recording, 1000); return false; });
});
function data_recording() {
localStorage.removeItem('addnews_form');
var info = $('#addnews').serializeArray();
localStorage.setItem('addnews_form', JSON.stringify(info));
$('#data_recording').html('<i class=\"icon-refresh\"></i> Kaydediliyor...');
}Siteye makale ekleme paneli için :
Aç - TEMANIZ/addnews.tpl
En Üste Ekle:
<script type="text/javascript">
$(document).ready(function() {
var olddatathisform = JSON.parse(localStorage.getItem('entry_form'));
if (olddatathisform) { $('#data_get,#data_del').show(); }
$('#data_del').click(function() { localStorage.removeItem('entry_form'); $('#data_get,#data_del').hide(); return false; });
$('#data_get').click(function() { $.each(olddatathisform, function(i, val) { document.entryform.elements['' + val.name + ''].value = '' + val.value + ''; }); return false; });
$('#data_recording').click(function() { setInterval(data_recording, 1000); return false; });
});
function data_recording() {
localStorage.removeItem('entry_form');
var info = $('#entryform').serializeArray();
localStorage.setItem('entry_form', JSON.stringify(info));
$('#data_recording').html('<i class=\"icon-refresh\"></i> Kaydediliyor...');
}
</script>Uygun bir yere ekle :
<tr>
<td class="label" colspan="2">
<a href="#" class="fbutton" style="padding:5px;" id="data_recording"> Kaydet</a>
<a href="#" class="fbutton" style="display:none;padding:5px;" id="data_get"> İçeriği çek</a>
<a href="#" class="fbutton" style="display:none;padding:5px;" id="data_del"> İçeriği sil</a>
</td>
</tr>Kodlarda olabilecek hatalara karşı, txt olarak yandex disk üzerinden indirebilirsiniz.
Yapımcı: rocksmart
Kaynak: http://dle-free.ru/hacks/941-zapis-vvodimyh-dannyh-pri-dobavlenii-novostey.html
Türkçe Çeviri: MaRZoCHi
Kaynak: http://dle-free.ru/hacks/941-zapis-vvodimyh-dannyh-pri-dobavlenii-novostey.html
Türkçe Çeviri: MaRZoCHi
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
