
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
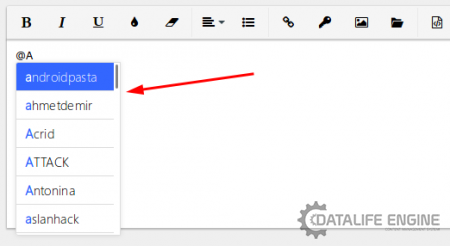
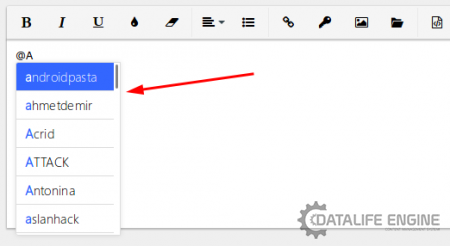
Froala Editor yorum panelinden kullanıcı etiketleme
Yorum panelinde, daha önceden yorum yazan kullanıcıları @ ile etiketleyebilirsiniz.
Sitede kullandığım bir eklenti fakat, DLE 10.2 ile bb editor kullandığım için 3rdparty bir eklenti olarak ayarlamıştım. DLE 12.1 ile birlikte Froala editore geçiş yaparak bu özelliği editörün desteklediği şekilde kullandım.
Not: Kişi etiketlendiğinde bildirim vs. gönderilmiyor. Sadece yorumu kime yazdığınızı belirtmek amacıyla kullanabilirsiniz.
Editörün diğer özelliklerine buradan bakabilirsiniz: https://www.froala.com/wysiwyg-editor/examples

İlk olarak JS dosyasını indirip temanızdaki diğer JS lerin bulunduğu klasöre atın.
main.tpl yi açın ve {AJAX} tagının üstünde olacak şekilde aşağıdaki kodu ekleyin ( altında da çalışabilir... denemedim )
Sadece yorumlarda olacağı için ve dle.net.tr de üye olmayanın yorum yazamayacağı için aviable ve not-group taglarını kullandım.
Hemen bu kodun altına veya {AJAX}'ın altına, aşağıdaki scripti ekleyin. ( js klasörü sizde farklı olabilir )
Dosya: engine/modules/main.php
Bul:
Altına ekle:
Yine burada, ziyaretçiler yorum yapabilir ise en üstteki if satırını if ( $dle_module == "showfull" ) olarak değiştirebilirsiniz.
Dosya: engine/editor/comments.php, engine/ajax/editcomments.php
Bul:
İle değiştir
Sitede kullandığım bir eklenti fakat, DLE 10.2 ile bb editor kullandığım için 3rdparty bir eklenti olarak ayarlamıştım. DLE 12.1 ile birlikte Froala editore geçiş yaparak bu özelliği editörün desteklediği şekilde kullandım.
Not: Kişi etiketlendiğinde bildirim vs. gönderilmiyor. Sadece yorumu kime yazdığınızı belirtmek amacıyla kullanabilirsiniz.
Editörün diğer özelliklerine buradan bakabilirsiniz: https://www.froala.com/wysiwyg-editor/examples

İlk olarak JS dosyasını indirip temanızdaki diğer JS lerin bulunduğu klasöre atın.
main.tpl yi açın ve {AJAX} tagının üstünde olacak şekilde aşağıdaki kodu ekleyin ( altında da çalışabilir... denemedim )
Sadece yorumlarda olacağı için ve dle.net.tr de üye olmayanın yorum yazamayacağı için aviable ve not-group taglarını kullandım.
[aviable=showfull]
[not-group=5]
<script type="text/jаvascript">
var datasource = [{comment_mentions}];
var names = $.map(datasource,function(value,i){return{'id':i,'name':value}});
var config = {at: "@",dаta:names,displayTpl:'<li>${name}</li>',limit:200};
</script>
[/not-group]
[/aviable]Hemen bu kodun altına veya {AJAX}'ın altına, aşağıdaki scripti ekleyin. ( js klasörü sizde farklı olabilir )
<script type="text/jаvascript" src="{THEME}/js/jquery.atwho.min.js"></script>Dosya: engine/modules/main.php
Bul:
$tpl->compile ( 'main' );Altına ekle:
// User tagging atwho - start
if ( $dle_module == "showfull" && $member_id['user_group'] != 5 ) {
$comm_a = array( $user['name'] );
$comm_s = $db->query( "SELECT c.autor FROM " . PREFIX . "_comments c WHERE c.post_id = {$news_id};" );
while( $comm = $db->get_row( $comm_s ) ) {
$comm_a[] = str_replace( " ", "", trim( $comm['autor'] ) );
}
$comm_a = array_unique( array_filter( $comm_a ) );
$tpl->result['main'] = str_ireplace( "{comment_mentions}", "\"" . implode( "\",\"", $comm_a ) . "\"", $tpl->result['main'] );
}
// User tagging atwho - endYine burada, ziyaretçiler yorum yapabilir ise en üstteki if satırını if ( $dle_module == "showfull" ) olarak değiştirebilirsiniz.
Dosya: engine/editor/comments.php, engine/ajax/editcomments.php
Bul:
$('#comments').froalaEditor({İle değiştir
$('#comments').on('froalaEditor.initialized', function (e, editor) { editor.\$el.atwho(config); editor.events.on('keydown', function (e) { if (e.which == \$.FroalaEditor.KEYCODE.ENTER && editor.\$el.atwho('isSelecting')) { return false; } }, true); }).froalaEditor({
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
