
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Catmenu'ye indent özelliği ekleme
indent tagı ile kategorilerin kaç-alt kategori oluşuna göre koşullandırma yapabilirsiniz.
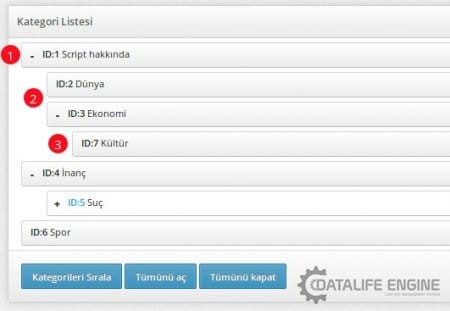
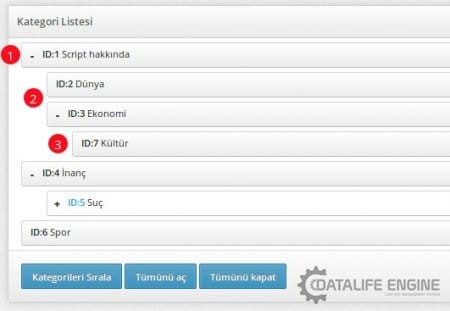
Kategori seviyelerini aşağıdaki resimden görebilirsiniz. Aynı zamanda indent tagı için bu değerleri kullanabilirsiniz.

Görünüm olarak bu hale gelecektir. Öncesinde bazı düzenlemeler yapmak gerekiyor.

Öncelikle catmenu tagında subcat="no" olmamalı. yes olmalı veya komple silinmeli.
Bu stili herhangi bir css dosyanıza ekleyin ( styles.css / engine.css )
categorymenu.tpl dosyası Red teması için bu şekilde olmalı ( Örnek Red teması üzerinden yapıldığı için.. Her temada kullanabilirsiniz )
Dosya: engine/classes/templates.class.php
Bul:
Altına ekle:
Bul:
İle Değiştir:
Bul:
İle Değiştir:
Kategori seviyelerini aşağıdaki resimden görebilirsiniz. Aynı zamanda indent tagı için bu değerleri kullanabilirsiniz.

Görünüm olarak bu hale gelecektir. Öncesinde bazı düzenlemeler yapmak gerekiyor.

Öncelikle catmenu tagında subcat="no" olmamalı. yes olmalı veya komple silinmeli.
Bu stili herhangi bir css dosyanıza ekleyin ( styles.css / engine.css )
li.parent > ul > li.parent > ul > li { padding: .4em 40px !important; }categorymenu.tpl dosyası Red teması için bu şekilde olmalı ( Örnek Red teması üzerinden yapıldığı için.. Her temada kullanabilirsiniz )
[root]<ul>[/root]
[item]
<li[indent=1] class="parent"[/indent][indent=2][isparent] class="parent"[/isparent][/indent]><a href="{url}">{name}[indent=1] <svg class="icon icon-arrow_down"><use xlink:href="#icon-arrow_down"></use></svg>[/indent]</a>
[sub-prefix]<ul>[/sub-prefix]
{sub-item}
[sub-suffix]</ul>[/sub-suffix]
</li>
[/item]
[root]</ul>[/root]Dosya: engine/classes/templates.class.php
Bul:
$template = str_replace( "{news-count}", intval($row['newscount']), $template );Altına ekle:
if ( $indent == 0 ) {
$template = preg_replace( "'\\[indent=1\\](.+?)\\[/indent\\]'si", "$1", $template );
$template = preg_replace( "'\\[indent=2\\](.+?)\\[/indent\\]'si", "", $template );
$template = preg_replace( "'\\[indent=3\\](.+?)\\[/indent\\]'si", "", $template );
} else if ( $indent == 1 ) {
$template = preg_replace( "'\\[indent=1\\](.+?)\\[/indent\\]'si", "", $template );
$template = preg_replace( "'\\[indent=2\\](.+?)\\[/indent\\]'si", "$1", $template );
$template = preg_replace( "'\\[indent=3\\](.+?)\\[/indent\\]'si", "", $template );
} else if ( $indent == 2 ) {
$template = preg_replace( "'\\[indent=1\\](.+?)\\[/indent\\]'si", "", $template );
$template = preg_replace( "'\\[indent=2\\](.+?)\\[/indent\\]'si", "", $template );
$template = preg_replace( "'\\[indent=3\\](.+?)\\[/indent\\]'si", "$1", $template );
}Bul:
function compile_item( $row, $template) {İle Değiştir:
function compile_item( $row, $template, $indent) {Bul:
$this->compile_item($node, $item_template);İle Değiştir:
$this->compile_item($node, $item_template, $indent);
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
