Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Css İle Renkli Buton Yapımı
templates/engine.css yada style.css ye eklenecek kod
Css içindeki bilgilendirme // yazılarını silmeyi unutmayınız renkleri kolayca bulabilmeniz için yazdım yoksa hata verecektir.
Butonu göstermek istediginiz yere bu kodu ekleyiniz örnek1: shortstory.tpl
Örnek2 Link Kullanımlı buton
Örnek3 ilave alan ile ekleme - ilave alandaki isimleri istediginiz gibi yazabilirsiniz örnek amaçlı yazdım.
Makale eklede link kullanımı Örnek www yada http,https gibi link koymayınız ilave alanda bunlar ekli linki ben öyle eklerim derseniz ilave alandaki http:// yi kaldırınız.
Buton Görünüm normalde sarı üzerine geldiginizde yeşil görünecektir.
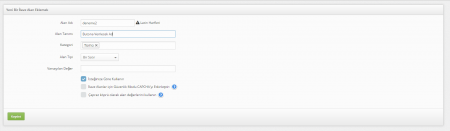
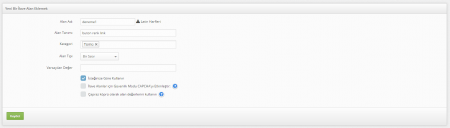
Admin panel ilave alan ve makale ekle kısmı
.renk {
background: #FFFF00; // Arka Plan rengi
padding: 4px 10px;
border-radius: 4px;
border: 1px solid #663300;// Dış Çerçeve Rengi
margin:5px 0px;
}
.renk:hover {
background: #33FF00; // Fare üzerine geldiginde görünecek renk
}
.renk a {
text-decoration: none;
color: #980000; // Yazdıgın yazının rengi
font-weight: bold;
font-size: 14px;
}Css içindeki bilgilendirme // yazılarını silmeyi unutmayınız renkleri kolayca bulabilmeniz için yazdım yoksa hata verecektir.
Butonu göstermek istediginiz yere bu kodu ekleyiniz örnek1: shortstory.tpl
<div class="renk"> <a href="">[full-link]{title}[/full-link]</a></div>Örnek2 Link Kullanımlı buton
<div class="renk"> <a href="Yönlendirmek istediginiz siteadresi.com">DLE.NET.TR </a></div>Örnek3 ilave alan ile ekleme - ilave alandaki isimleri istediginiz gibi yazabilirsiniz örnek amaçlı yazdım.
[xfgiven_deneme1]
<div class="renk">
<a href="http://[xfvalue_deneme1]">
[xfvalue_deneme2]</a>
</div>
[/xfgiven_deneme1]Makale eklede link kullanımı Örnek www yada http,https gibi link koymayınız ilave alanda bunlar ekli linki ben öyle eklerim derseniz ilave alandaki http:// yi kaldırınız.
Buton Görünüm normalde sarı üzerine geldiginizde yeşil görünecektir.
Admin panel ilave alan ve makale ekle kısmı
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.