
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
İlave Alanlar için Çoklu Arama
İlave alanlar için arama sistemi DLE mevcut fakat bu alana ait sadece tek değeri kullanarak arama yapabiliyoruz.
Örnek:
Çoklu arama için daha önce kişisel sitemde paylaştığım düzenleme ile yine benzer şekilde arama yapılabiliyordu ama sonuçlar verimli olmuyor. (Buradan inceleyebilirsiniz. )
Yeni düzenlemede şu şekilde bir fonksiyon yok: Örneğin ilave alan adı country olsun ve makalede bu alan için girilen değer USA, France olsun. Arama için USA ya da France olarak ayrı ayrı girildiğinde arama yapmayabilir. Bu durum alana girilen değerin sıralaması ile ilgili yani France olarak aratıldığında eğer makaleye USA, France girilmişse bulunmayabilir. France, USA olarak girildiyse bulunacaktır.
En sağlıklı sonuçlar için ilave alan tipi olarak "Seçim Listesi" ( select box ) kullanmanızı öneririm. Böylece aranılan terimin tamamı girişmiş olacak.
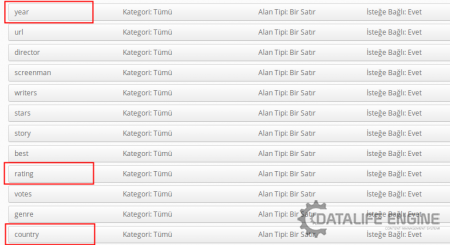
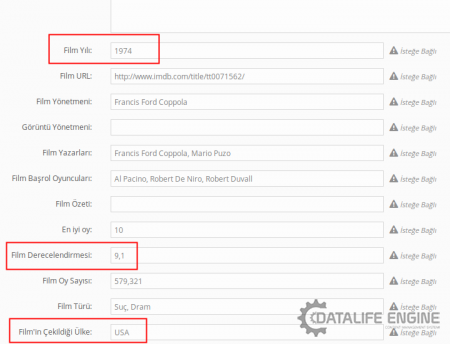
Arama yapacağım örnek 3 ilave alan ( işaretli )

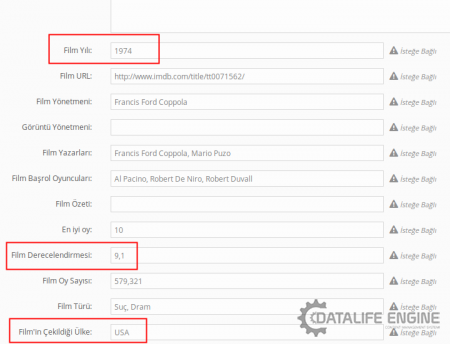
ve makaleye bu alanlar için girdiğim değerler

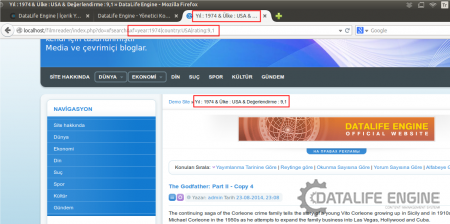
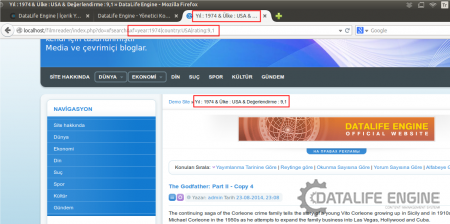
Ardından arama yapılan sayfa ve sonuçlar. ( Sayfalandırma için aynı makaleden 4-5 tane ekledim. Böylece eski düzenlemedeki sayfa geçiş hatası da düzeltilmiş oldu )

Kurulum :
engine/engine.php'yi açın
Üstteki ve alttaki satırları referans alarak, arasını aşağıdaki kodlar ile değiştirin.
Kodlarda hata olma ihtimaline karşı, txt olarak buradan indirebilirsiniz
İlave Alanlar için Çoklu Arama (252) - GIST
Arama işlemi bu şekilde yapılacak
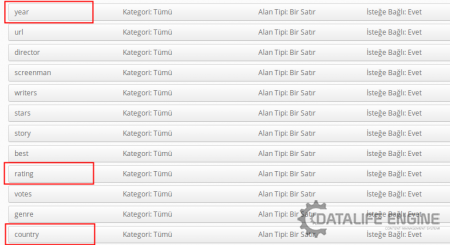
Güvenlik önlemi olarak, arama yapılabilecek ilave alanlara sınırlama getirildi. Ek olarak yapılan ilave alan ile ilgili bilgilerin speedbar ve title da çıkması için karşılık değer girilmesi sağlandı.
Sadece bu listede görülen year, country, rating, il, ilce alanları ile ilgili arama yapılabilir. Bunların dışında bir alan için arama yapıldığında hata verilecektir.
Güncelleme : 18.09.2014
Tek parametre ile arama yapılabilmesi için kod düzenlemesi yapıldı.
http://siteniz.com/xfsearch/year:2014|
Güncelleme : 28.10.2015
javascript ile filtre yapmak için aşağıdaki örnek kodu geliştirebilirsiniz. Örnek ilave alanlar year, country bu alanlara makalelerden girilen değerler 2015, 2016, USA, Turkey filtreye hepsini manuel olarak eklemeniz gerekli.
Örnek:
/index.php?do=xfsearch&xf=USA
/xfsearch/USAÇoklu arama için daha önce kişisel sitemde paylaştığım düzenleme ile yine benzer şekilde arama yapılabiliyordu ama sonuçlar verimli olmuyor. (Buradan inceleyebilirsiniz. )
Yeni düzenlemede şu şekilde bir fonksiyon yok: Örneğin ilave alan adı country olsun ve makalede bu alan için girilen değer USA, France olsun. Arama için USA ya da France olarak ayrı ayrı girildiğinde arama yapmayabilir. Bu durum alana girilen değerin sıralaması ile ilgili yani France olarak aratıldığında eğer makaleye USA, France girilmişse bulunmayabilir. France, USA olarak girildiyse bulunacaktır.
En sağlıklı sonuçlar için ilave alan tipi olarak "Seçim Listesi" ( select box ) kullanmanızı öneririm. Böylece aranılan terimin tamamı girişmiş olacak.
Arama yapacağım örnek 3 ilave alan ( işaretli )

ve makaleye bu alanlar için girdiğim değerler

Ardından arama yapılan sayfa ve sonuçlar. ( Sayfalandırma için aynı makaleden 4-5 tane ekledim. Böylece eski düzenlemedeki sayfa geçiş hatası da düzeltilmiş oldu )

Kurulum :
engine/engine.php'yi açın
} elseif ($subaction == 'xfsearch') {
...
...
...
} elseif ($subaction == 'userinfo') {Üstteki ve alttaki satırları referans alarak, arasını aşağıdaki kodlar ile değiştirin.
Kodlarda hata olma ihtimaline karşı, txt olarak buradan indirebilirsiniz
İlave Alanlar için Çoklu Arama (252) - GIST
Arama işlemi bu şekilde yapılacak
/index.php?do=xfsearch&xf=year:1974|country:USA|rating:9,1
/xfsearch/year:1974|country:USA|rating:9,1Güvenlik önlemi olarak, arama yapılabilecek ilave alanlara sınırlama getirildi. Ek olarak yapılan ilave alan ile ilgili bilgilerin speedbar ve title da çıkması için karşılık değer girilmesi sağlandı.
$fields = array(
'year' => "Yıl",
'country' => "Ülke",
'rating' => "Değerlendirme",
'il' => "İl",
'ilce' => "İlçe",
);Sadece bu listede görülen year, country, rating, il, ilce alanları ile ilgili arama yapılabilir. Bunların dışında bir alan için arama yapıldığında hata verilecektir.
Güncelleme : 18.09.2014
Tek parametre ile arama yapılabilmesi için kod düzenlemesi yapıldı.
http://siteniz.com/xfsearch/year:2014|
Güncelleme : 28.10.2015
javascript ile filtre yapmak için aşağıdaki örnek kodu geliştirebilirsiniz. Örnek ilave alanlar year, country bu alanlara makalelerden girilen değerler 2015, 2016, USA, Turkey filtreye hepsini manuel olarak eklemeniz gerekli.
<div class="filtre">
<select id ="year">
<option value="">-- Seç --</option>
<option value="2015"> Yıl: 2015 </option>
<option value="2016"> Yıl: 2016 </option>
</select>
<select id ="country">
<option value="">-- Seç --</option>
<option value="USA"> USA </option>
<option value="Turkey"> Turkey </option>
</select>
</div>
<script type="text/javascript">
var year = "";
var country = "";
function updatePage( term ) {
ShowLoading();
var url = "http://siteniz.com/?do=xfsearch&xf=" + (term.replace(/\s/g,'+'));
$('#dle-content').fadeOut(500, function() {
$('#dle-content').load( url + ' #dle-content', function() {
$('#dle-content').fadeIn(500);
HideLoading();
});
});
var pos=$("div[id=dle-content]").offset();
$("html").animate({scrollTop: pos.top}, 500);
return false;
}
function updateTerms( ) {
var search = [];
if ( year != "") search.push( "year:" + year );
if ( country != "") search.push( "country:" + country );
var term = search.join("|")
updatePage( term );
}
$("#year").change(function() { year = $(this).val(); updateTerms(); });
$("#country").change(function() { country = $(this).val(); updateTerms(); });
</script>Makaleyi düzenleyen: MaRZoCHi - 9-12-2017, 21:54
Nedeni: JS ile filtre eklendi.
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
