
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
DLE Topnews Hintbox Görünümü

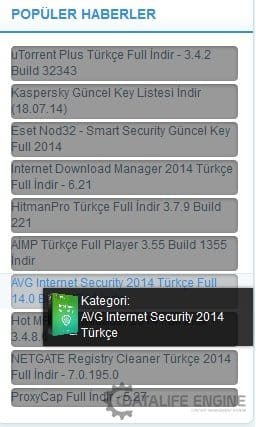
Değerli arkadaşlar basit ve güzel bir eklenti paylaşalım. Bu eklenti ile boş görünüme sahip olan (topnews) popüler haberler bloğuna hintbox sayesinde hoş bir görünüm elde edebilirsiniz. Üzerine gelindiğinde küçük bir resim ve kısa bir bilgi yazısı gözükmektedir.
/ Bunu yapabilmeniz için aşağıdaki kodu topnews.tpl ile kopyalayıp yapıştırmanız yeterli.
/ javascript olarak hazırlanmıştır. Renkleri kendi sitenize göre değiştirebilirsiniz. Bunun için renk kodları ile oynamanız yeterli.
<style>
span {-moz-border-radius:4px;-webkit-border-radius:4px;}
.tooltip-style1 {background:rgba(0,0,0,0.8);color:white;max-width:200px;padding:5px;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);}
.topnews a {padding:2px;display: block;margin:0 0 2px 0;color:#fff;background:rgba(0,0,0,0.4);box-shadow: inset rgba(0,0,0,0.3) 0px 1px 3px, rgba(255,255,255,0.4) 0px 1px 0px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.topnews a:hover {background:rgba(0,0,0,0.2);}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".tooltips").hover(
function() { $(this).contents("span:last-child").css({ display: "block" }); },
function() { $(this).contents("span:last-child").css({ display: "none" }); }
);
$(".tooltips").mousemove(function(e) {
var mousex = e.pageX + 10;
var mousey = e.pageY + 5;
$(this).contents("span:last-child").css({ top: mousey, left: mousex });
});
});
</script>
<div id="header_wrapper" class="tooltips topnews">
<li><a href="{link}">{title}</a></li><span style="display:none;position:absolute;" class="tooltip-style1"><img width="30px" style="float:left;" src="{image-1}" /><div style="margin-left:33px;">Kategori: {category}<br>{text limit="50"}</div></span>
</div> dle 10.2 denemeler gerçekleşmiş bir sıkıntı çıkmamıştır. Fakat bazı temalarda engine.css bilgisi geçmektedir. Sağ veya sola kayabilmektedir. Bunun için css' nize bakmalısınız. Bunun dışında sorun yoktur.
Resim boyutları ile oynayabilirsiniz.Ayrıca {text limit="50"} kodu ilede yazı limitini değiştirebilirsiniz.
Yapımcı: Editleyen: Reo
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.