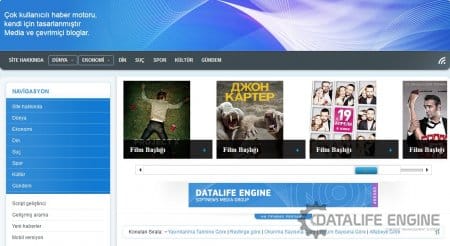
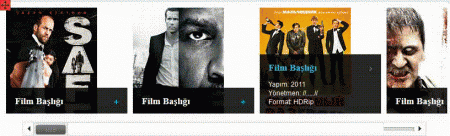
 Dle slider 10.2 javascript
Dle slider 10.2 javascriptSistem özelliklerini tanıtacak olur ise;
*Bu script manuel olarak konu resmi ve bilgileri girebilirsiniz.Otomatik güncelleme olayı yoktur,
*javascript sayesinde otomatik sağa ve sola geçişler yapabilir veya dilerseniz mausunuz ile seçimlerde bulunabilirsiniz,
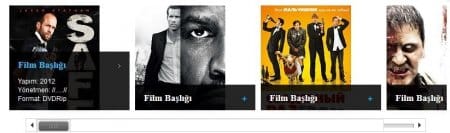
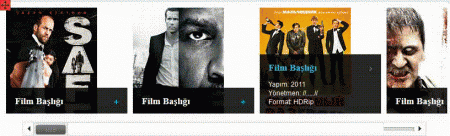
*Film veya konu içeriğine geldiğinizde kısa bir açıklama ile karşılayabilir,
*Düzen konusunda dle 10.2 de sıkıntı çıkarmamıştır. Sağa veyahut sola kaydı gibi bir durum ile karşılaşılmamıştır,
*Script boyutu ayarlanabilmektedir.
Öncelikle gerekli dosyaları tema dizinine entegre ediniz. İşimiz sadece tema ile diğer modüllerle vs. işimiz olmayacak. İçerisinde bulunan;
css
demo
font-face
images
js
dosyalarını tema dizinine atarak bu işleme başlayabilirsiniz. Mesela temanızda css veya js klasörü yok ise klasör ile tutup atınız ve tanımlamış olunuz.
//Gelelim kod entegre kısmına//Kurulum metin dosyası mevcuttur fakat yinede burada sergiliyelim;
1 Adım: Main.tpl Dosyasını Açınız Bul:
</head>
Alttaki Kodu Üstüne Ekle
<link rel="stylesheet" href="{THEME}/css/AASlideScroller.css" media="screen">
<script src="{THEME}/js/jquery.js"></script>
<script type="text/javascript" src="{THEME}/js/jquery-ui-1.8.9.custom.min.js"></script>
<script src="{THEME}/js/AASlideScroller.class.js"></script>
2 Adım: Tekrar Main.tpl Açıp Gözükmesini İstediğiniz Yere Aşağıdaki Kodu Ekleyiniz
Bu arada aşağıdaki kodda genişlik optimizasyonunu yapabilirsiniz sağ kısma açıklamaları yaptım<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#firstSlider').AASlideScroller({
animationSpeed: 150,
autoplay: true,
pauseOnHover: true,
autoplaySpeed: 1800,
gridWidth: 810, // Afişlerin Genişlik Boyutlandırılması
slideWidth: 730, // Sağ-Sol Butonunu Genişlik Boyutlandırılması
easing: 'easeInSine',
gridElm: '.horizontal-slider'
});
});
</script>
<style>
body {
margin: 0px;
padding: 0px;
}
#firstSlider {
width: 810px; // Sliderin Genişlik Sayfa Konumu
}
</style>
<!-- AA-slider-scroller -->
<div class="AA-slider-scroller" id="firstSlider">
<!-- 4 per row, grid -->
<div class="horizontal-slider">
<div class="content">
<ul class="promo-item">
<li><!-- javascript, inline code -->
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl1.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: DVDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl2.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p> Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl3.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>
Yapım: 2011<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl4.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p> Yapım: 2004<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl5.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p> Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl6.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2011<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl7.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl8.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="img"><img src="{THEME}/images/slimages/sl9.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2011<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl10.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2011<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl11.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl12.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl13.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl14.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
<li>
<a href="">
<p class="img"><img src="{THEME}/images/slimages/sl15.jpg" /></p>
<div class="description">
<h3>Film Başlığı</h3>
<p>Yapım: 2012<br>
Yönetmen: //.....//<br>
Format: HDRip</p>
</div>
</a>
</li>
</ul>
</div>
<div style="clear: both;"></div>
<div class="scroll-bar">
<div class="content">
<a href="#" class="arrow-left">prev</a>
<span class="slide"></span>
<div class="slider-wrapper">
<div class="slide-btn ui-slider-handle">
<span class="left"></span>
<span class="middle"></span>
<span class="right"></span>
</div>
</div>
<a href="#" class="arrow-right">prev</a>
</div>
</div>
<!--end .scroll-bar-->
</div>
<!--end .horizontal-slider-->
</div>
<!--end .AA-slider-scroller -->
<br>
<!-- end, demo 1 -->
 Dle slider 10.2
Dle slider 10.2
Dle sürümü; 10.2
Tarayıcılar; Firefox 31.0 / Chrome 35.0.1916.153 / İE 11.0.8
Çalışma; LocalhostResim boyutları 165 x 230 olarak ayarlı, sizde film afişlerinizi bu boyuta uygun olarak Temanız/images/slimages klasörüne atıp yukarıdaki koda başlık, yapım ve yönetmen vs. bilgileri girerek sitenizde sergileyebilirsiniz.
Link adresinizide
<a href="" />
iki tırnak arasına yazarak yönlendirebilirsiniz.
Dosyayı kaydet: aa-scroller-slider-javascript.rar [776,21 Kb] (İndirilme: 264)