
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Kategoriler için otomatik menü oluşturma
Admin panelden oluşturduğunuz kategoriler için otomatik olarak menünüzün gözükmesini sağlayabilirsiniz. Menü 3 kademeye kadar kategorilerinizi gösterebilir. Ana Kategori > Alt Kategori > 2. Alt Kategori şeklinde. TPL dosyasındaki taglar yardımıyla kolayca her temaya uyarlayabilirsiniz.
Şablon dosyası ile her temanıza uyarlayabilirsiniz.
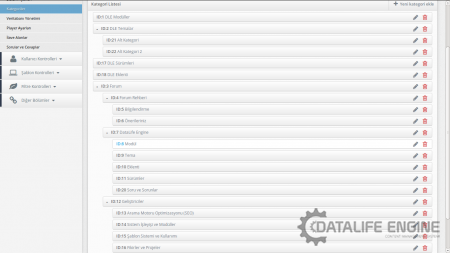
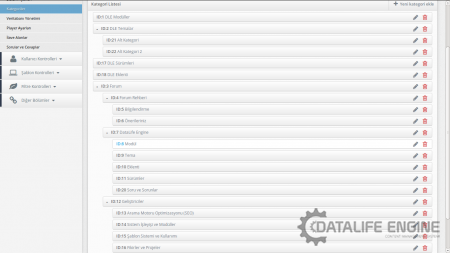
Admin panelde kategoriler :

Sitede otomatik gözüken kategoriler :

Kurulum dökümanı eklentide verilmiştir.
javascript kodlarını eklenerek accordion menü yapımına elverişli hale getirilmiştir.
TPL dosyasında {seo-link} kodunu / ile başlacak şekilde ekleyiniz!
Alternatif javascript kodları. Eğer bir alt derinliğe sahipse kayarak açılır, değilse link görevi görür.
Derinlik 1 : depth1 : ( Ana kategori )
Derinlik 2 : depth2 : ( Alt kategori )
Derinlik 3 : depth3 : ( 2.Alt kategori )
Derinlik 2 : depth2 : ( Alt kategori )
Derinlik 3 : depth3 : ( 2.Alt kategori )
Şablon dosyası ile her temanıza uyarlayabilirsiniz.
Admin panelde kategoriler :

Sitede otomatik gözüken kategoriler :

Kurulum dökümanı eklentide verilmiştir.
javascript kodlarını eklenerek accordion menü yapımına elverişli hale getirilmiştir.
TPL dosyasında {seo-link} kodunu / ile başlacak şekilde ekleyiniz!
Alternatif javascript kodları. Eğer bir alt derinliğe sahipse kayarak açılır, değilse link görevi görür.
$("ul.depth1 > li > a").click( function(e) {
li = $(this).parent('li');
if ( li.find('ul.depth2').length ) {
e.preventDefault();
li.find('ul.depth2').slideToggle();
}
});
$("ul.depth2 > li > a").click( function(e) {
li = $(this).parent('li');
if ( li.find('ul.depth3').length ) {
e.preventDefault();
li.find('ul.depth3').slideToggle();
}
});
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
