
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
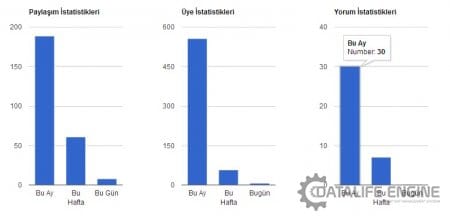
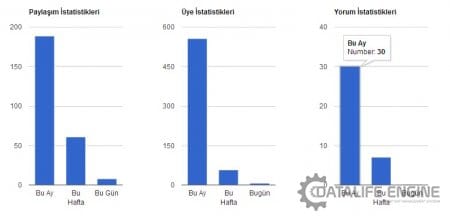
Google Charts API Kullanarak Site İstatistikleri Grafiklerle Gösterme
Google Charts API Kullanarak Site İstatistikleri Grafiklere Dökebilirsiniz.

Kurulum:Tema klasörünün içindeki stats.tpl dosyasını aç ve en altına ekle:
Kurulum Tamamlandı.

Kurulum:Tema klasörünün içindeki stats.tpl dosyasını aç ve en altına ekle:
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setonloadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Number'],
['Bu Ay', {news_month}],
['Bu Hafta', {news_week}],
['Bu Gün', {news_day}]
]);
var options = {
legend: 'none',
title: 'Paylaşım İstatistikleri',
width: 240,
height: 400
};
var chart = new google.visualization.ColumnChart(document.getElementById('news-stats'));
chart.draw(data, options);
}
google.load("visualization", "2", {packages:["corechart"]});
google.setonloadCallback(drawChart2);
function drawChart2() {
var data = google.visualization.arrayToDataTable([
['Element', 'Number'],
['Bu Ay', {user_month}],
['Bu Hafta', {user_week}],
['Bugün', {user_day}]
]);
var options = {
legend: 'none',
title: 'Üye İstatistikleri ',
width: 240,
height: 400
};
var chart = new google.visualization.ColumnChart(document.getElementById('user-stats'));
chart.draw(data, options);
}
google.load("visualization", "3", {packages:["corechart"]});
google.setonloadCallback(drawChart3);
function drawChart3() {
var data = google.visualization.arrayToDataTable([
['Element', 'Number'],
['Bu Ay', {comm_month}],
['Bu Hafta', {comm_week}],
['Bugün', {comm_day}]
]);
var options = {
legend: 'none',
title: 'Yorum İstatistikleri',
width: 240,
height: 400
};
var chart = new google.visualization.ColumnChart(document.getElementById('comm-stats'));
chart.draw(data, options);
}
</script>
<div id="news-stats" style="float: left;"></div>
<div id="user-stats" style="float: left;"></div>
<div id="comm-stats" style="float: left;"></div>
Kurulum Tamamlandı.
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.