
Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
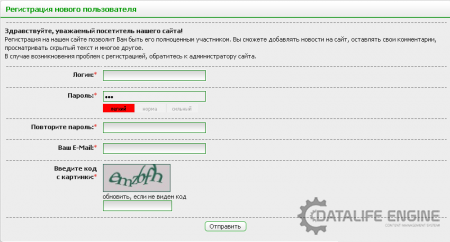
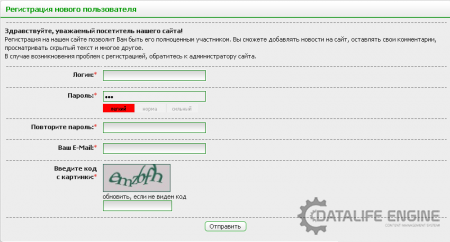
DLE Şifre Gücünü Gösterme
Kullanıcı Üye Kayıt Sırası 'nda Şifre Gücü Gösterme
VK:
Orjinal:

Aşağıdaki CSS Kodunu Temanız 'da Bulunan style.css En Alt a Ekleyin.
Temanızda Bulunan /registration.tpl Dosyasını Açın.
En Üst Kısma Ekleyin.
Aynı Dosya İçerisinde Bulun:
Altına Ekle:
JS Dosyasını İndirin Ve İçerisi 'ndaki pass.js i Temanızda Bulunan JS Dosyası İçerisine Atın.
İyi Çalışmalar.
VK:
Orjinal:

Aşağıdaki CSS Kodunu Temanız 'da Bulunan style.css En Alt a Ekleyin.
#iSM {margin:0 0 0 0px;padding:0;overflow:hidden;width:170px;}
#iSM ul {border:0;margin:4px 0 0 0;padding:0;list-style-type:none;text-align:left;}
#iSM ul li {display:block;float:left;text-align:center;padding:1px 0 0 0;margin:0;height:14px;}
#iWeak,#iMedium,#iStrong {width:56px;font-size:0.7em;color:#adadad;text-align:center;padding:2px;background-color:#F1F1F1;display:block;}
#iWeak,#iMedium {border-right:solid 1px #DEDEDE;}
#iMedium {width:55px;}
#iMedium,#iStrong {border-left-width:0;}
div.strong #iWeak, div.strong #iMedium, div.strong #iStrong {background: #00CC66;color: #00CC66;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.weak #iWeak {background: #FF0000;color: #FF0000;}
div.strong #iStrong, div.medium #iMedium, div.weak #iWeak {color:#000;}
Temanızda Bulunan /registration.tpl Dosyasını Açın.
En Üst Kısma Ekleyin.
<script type="text/javascript" src="{THEME}/js/pass.js"></script>
<script type="text/javascript">
$(document).ready(function(){$('input[name="password1"]').passwordStrength({targetDiv: '#iSM',classes : Array('weak','medium','strong')});});
</script>
Aynı Dosya İçerisinde Bulun:
<tr>
<td class="label">
Şifre Tekrarla: <span class="impot">*</span>
</td>
<td><input type="password" name="password2" class="f_input" /></td>
</tr>
Altına Ekle:
<tr>
<td class="label">Şifre Gücü: </td>
<td>
<div id="iSM">
<ul class="weak">
<li id="iWeak">Basit</li>
<li id="iMedium">Normal</li>
<li id="iStrong">Güçlü</li></ul>
</div>
</td>
</tr>
JS Dosyasını İndirin Ve İçerisi 'ndaki pass.js i Temanızda Bulunan JS Dosyası İçerisine Atın.
İyi Çalışmalar.
Yapımcı: SX2
Kaynak: http://sx2.name/dle/dle-hacks/32-indikator-slozhnosti-vvedenogo-parolya.html
Türkçe Çeviri: VK
Kaynak: http://sx2.name/dle/dle-hacks/32-indikator-slozhnosti-vvedenogo-parolya.html
Türkçe Çeviri: VK
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.
