Datalife Engine 14.0
- Temalara yeni taglar eklendi ve geliştirildi
- Yeni AirPlay medya oynatıcısı eklendi
- 1500 adet yeni ifade (emoji) eklendi
Dle'ye DISQUS yorumları nasıl entegre edilir resimli anlatım
Selam Arkadaşlar hepimizinde bildiği gibi diqus yorumları gittikçe popiler olmaya başladı. Kendi siteme entegre ettim çok güzel yakıştı..
Yapacağımız işlemler oldukça kolay hemen anlatmaya başlıyorum :
İlk önce : https://disqus.com/ Adresine girerek siteye üye oluyoruz...
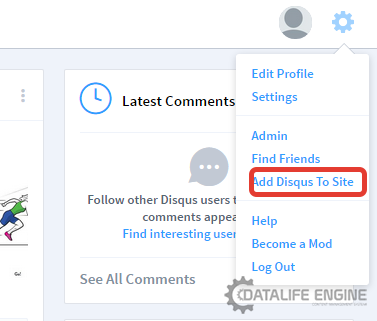
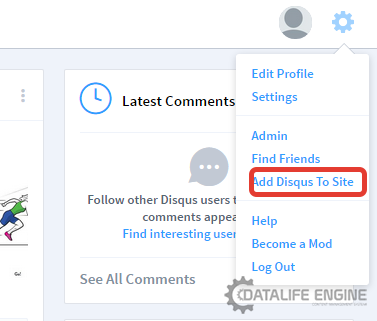
üyelik işlemleri bittikten sonra resimdeki Add Disqus To Site Linkine tıklıyoruz

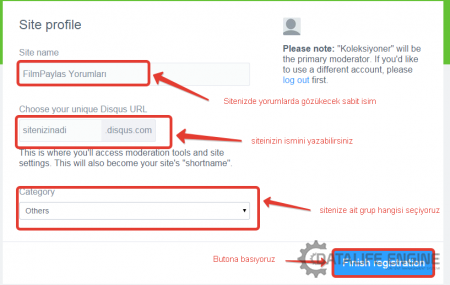
Resme Tıkladıktan sonra karşımıza aşağıdaki resimdeki sayfa geliyor. Resimdeki yolları adım adım uygulayın...
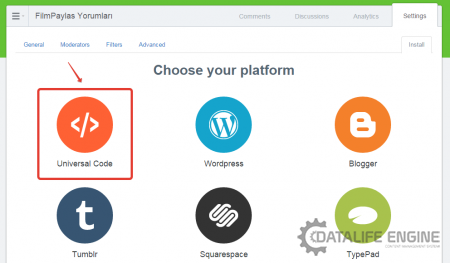
Sıra geldi Kodumuzu almaya aşağıdaki resimki alanı seçiyoruz disqus dle yi desteklemediği için biz kodlarımızı alıp direk kendimiz ekleyeceğiz..
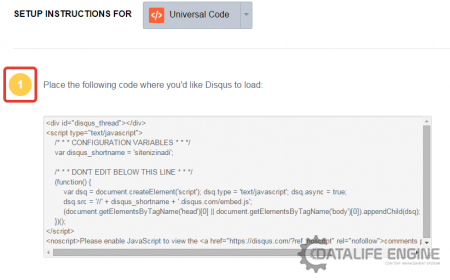
Karşımıza aşağıdaki resimdeki sayfa açılıyor. 1. kodu alıyoruz sitemizdeki tema klasöründe bulunan : addcomments.tpl ve comments.tpl dosyalarının içini silip aldığımız kodu yapıştırıyoruz...
Yukarıda göstermiş olduğum adımları dikkatlice yaptıysanız artık sizde bir disqus yorumları kullanıcısı oldunuz.. DLE sürümü önemli değildir her sürüm için geçerlidir. güle güle kullanın
------- Ekleme : MaRZoCHi ----------------
Bu ve disqus'dan aldığınız koddaki sitenizinadı kısmına gerekli bilgiyi girin. Bu kodu sadece yorum sayılarını göstermek istediğiniz sayfalara da koyabilirsiniz. Ama genel olarak eklemeniz de sorun oluşturmaz. Main tpl de sond body tagının üstüne ekleyebilirsiniz.
Öncelikle yorum ekletmesi yapacağınız kısımda bulunan kod identifier tanımlaması yapmalısınız. Fullstory için kullanılan [c]{news-id}[/c] tagıyla her makale için farklı bir numara tanımlamış olduk. Bu numarayı yani makale ID'sini shortstory ve custom.. gibi tüm tpl lerde kullanabildiğimiz için ekstra düzenelemeye gerek kalmayacaktır.
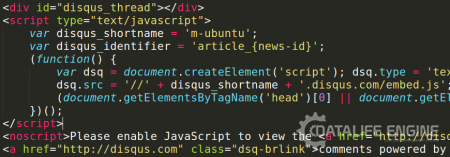
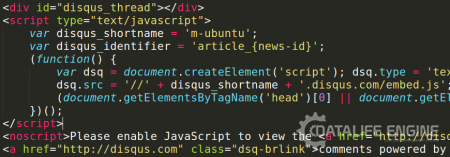
Ekran görüntüsüne bakarak ekleyebilirsiniz :

Koddaki [c]disqus_shortname[/c] değerini. Kendi siteniz için verilen ile değiştirin. ( Yorum eklemek için ilk aldığınız kodda mevcut. )
Daha sonra makalenin devamı için kullandığınız tüm linklerde veya yorum sayısını göstereceğiniz kısımlarda şu şekilde bir kullanım yapmalısınız.
Örnek 1 : Yorum linki, yani makaledeki yorum yazma kısmına otomatik olarak inecektir. [c]{num}[/c] tagı disqus tarafından sağlanan, belirtilen [c]data-disqus-identifier[/c] ye ait yorum sayısını temsil eder. ( Demo Site 2 de görebilirsiniz. )
Örnek 2 : Linksiz kullanım
Demo Site 1 : www.filmpaylas.net
Demo Site 2 : m-ubuntu.com
Yapacağımız işlemler oldukça kolay hemen anlatmaya başlıyorum :
İlk önce : https://disqus.com/ Adresine girerek siteye üye oluyoruz...
üyelik işlemleri bittikten sonra resimdeki Add Disqus To Site Linkine tıklıyoruz

Resme Tıkladıktan sonra karşımıza aşağıdaki resimdeki sayfa geliyor. Resimdeki yolları adım adım uygulayın...
Sıra geldi Kodumuzu almaya aşağıdaki resimki alanı seçiyoruz disqus dle yi desteklemediği için biz kodlarımızı alıp direk kendimiz ekleyeceğiz..
Karşımıza aşağıdaki resimdeki sayfa açılıyor. 1. kodu alıyoruz sitemizdeki tema klasöründe bulunan : addcomments.tpl ve comments.tpl dosyalarının içini silip aldığımız kodu yapıştırıyoruz...
Yukarıda göstermiş olduğum adımları dikkatlice yaptıysanız artık sizde bir disqus yorumları kullanıcısı oldunuz.. DLE sürümü önemli değildir her sürüm için geçerlidir. güle güle kullanın
------- Ekleme : MaRZoCHi ----------------
<script type="text/javascript">
var disqus_shortname = 'sitenizinadı';
(function() {
var s = document.createElement('script');
s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>Bu ve disqus'dan aldığınız koddaki sitenizinadı kısmına gerekli bilgiyi girin. Bu kodu sadece yorum sayılarını göstermek istediğiniz sayfalara da koyabilirsiniz. Ama genel olarak eklemeniz de sorun oluşturmaz. Main tpl de sond body tagının üstüne ekleyebilirsiniz.
Öncelikle yorum ekletmesi yapacağınız kısımda bulunan kod identifier tanımlaması yapmalısınız. Fullstory için kullanılan [c]{news-id}[/c] tagıyla her makale için farklı bir numara tanımlamış olduk. Bu numarayı yani makale ID'sini shortstory ve custom.. gibi tüm tpl lerde kullanabildiğimiz için ekstra düzenelemeye gerek kalmayacaktır.
var disqus_identifier = 'article_{news-id}';Ekran görüntüsüne bakarak ekleyebilirsiniz :

Koddaki [c]disqus_shortname[/c] değerini. Kendi siteniz için verilen ile değiştirin. ( Yorum eklemek için ilk aldığınız kodda mevcut. )
Daha sonra makalenin devamı için kullandığınız tüm linklerde veya yorum sayısını göstereceğiniz kısımlarda şu şekilde bir kullanım yapmalısınız.
Örnek 1 : Yorum linki, yani makaledeki yorum yazma kısmına otomatik olarak inecektir. [c]{num}[/c] tagı disqus tarafından sağlanan, belirtilen [c]data-disqus-identifier[/c] ye ait yorum sayısını temsil eder. ( Demo Site 2 de görebilirsiniz. )
<a href="{full-link}#disqus_thread" data-disqus-identifier="article_{news-id}">{num}</a>Örnek 2 : Linksiz kullanım
Yorum sayısı: <span data-disqus-identifier="article_{news-id}">{num}</span>Demo Site 1 : www.filmpaylas.net
Demo Site 2 : m-ubuntu.com
Bilgilendirme
Yorum Ekleyebilmeniz için Sitemize Kayıt Olmanız Gerekmektedir.